Hola
Necesito ayuda y guía en cómo instalar un código java script en el header de mi sitio. Pero la verdad no se cómo ni donde. Y no quiero instalar plugins ni nada.
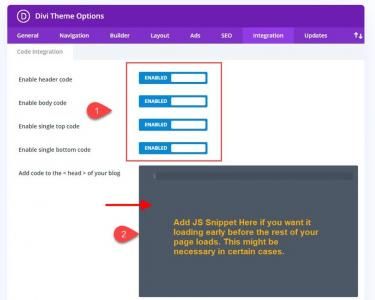
En mi constructor Divi hay una opción de poner código en el header, pero al introducir el código, el Menú principal de mi sitio se vuelve muy ancho y pierde diseño. Entonces creo que no se debe de instalar ahí (divi integracion) y es mejor en otro lado que no modifique el diseño de la página.
Tengo un child theme. Pero he visto que en el editor dentro de wordpress del child theme no aparece nada de header. Solamente aparece en el Tema Padre.
Qué se hace en este caso? Si instalo el código en el header del tema padre, no se perderá con actualizaciones? Si se instala en el Padre, funciona para todo el sitio y en especial en el Child Theme?
El código es este:
window.addEventListener('load', function() { window._oneSignalInitOptions.promptOptions = { slidedown: { enabled: true, autoPrompt: true, timeDelay: 20, pageViews: 3, actionMessage: "Your Custom Action Message", acceptButtonText: "Custom Yes button", cancelButtonText: "Custom No button", }}; window.OneSignal = window.OneSignal || []; /* Why use .push? See: http://stackoverflow.com/a/38466780/555547 */ window.OneSignal.push(function() { /* Never call init() more than once. An error will occur. */ window.OneSignal.init(window._oneSignalInitOptions); }); })
Muchas gracias
Hola
La opción de Divi en Divi > Opciones del tema te permite insertar código CSS, no código Javascript.
Para insertar código javascript podrías hacerlo en un theme hijo o usar algún plugin para insertar código, por ejemplo: https://es.wordpress.org/plugins/code-snippets/
Contenido solo visible a usuarios registrados
Saludos.
Sigue sin quedarme claro.
Comenté que no quería plugin. y el artículo que me diste no me dice bien dónde insertar el código.
La verdad no entiendo. En qué folder tendría que insertar el código? En la siguiente página explica lo que quiero hacer pero nadie me puede ayudar y decir donde.
https://documentation.onesignal.com/docs/web-push-wordpress-faq#how-do-i-delay-prompting-users
Aquí viene explicado pero no entiendo nada. Es para que se delate en aparecer una ventana para suscribirse a notificaciones. Para que no sea tan invasivo e inmediato.
En mi tema hijo, pero dónde??
Hola
En el artículo que envías recomiendan un plugin: https://wordpress.org/plugins/css-javascript-toolbox/
Si no quieres usar un plugin y tu theme no tiene la opción entonces tendrías que o bien cargar tu código en un archivo javascript que ya esta cargando tu theme, o bien crear un tema hijo y allí hacer referencia al archivo .js. Te recomiendo esta última opción para no perder cambios.
Crea primero tu theme hijo, en el enlace que te pase se explica en el punto 4 cómo realizar esto.
Para crear el tema hijo puedes hacerlo con un plugin, luego lo puedes desinstalar ya que no necesitas el plugin para tener el tema hijo.
Saludos.
Ya tengo el tema hijo, pero no entiendo lo de crear un archivo .js y ahí poner el código. Me podrías explicar o darme información de cómo hacerlo, dónde poner el folder, etc.???
Gracias
Hola
Revisa específicamente el punto 4, aqui te envío el enlace directo:
En el video igualmente se explica, la idea es tener el nuevo archivo .js como parte de los archivos de tu child-theme.
Saludos.
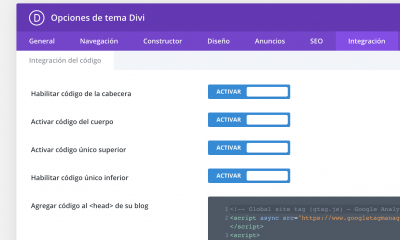
El tema divi si me deja insertar código en el head o en el footer
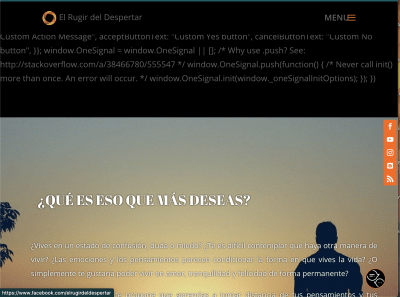
Mira las imágenes. La cosa es que cuando inserto el código que te pase, el menú se ve grande. Te paso imagenes tambien.
Si vas a la página verás que el menu no es tan ancho, es más delgado. www.elrugirdeldespertar.com
Hola Eugenio.
Si no te manejas con codigo, lo mejor es utilizar algún plugin.
Por ejemplo para añadir el código puedes utilizar el siguiente plugin:
-> https://wordpress.org/plugins/css-javascript-toolbox/
Esta clase de plugin no consumen recursos al igual que el plugin de Onesignal simplemente añaden el codigo que tendrias que añadir manualmente.
-> https://es.wordpress.org/plugins/onesignal-free-web-push-notifications/
Lo que no entiendo es lo del menu, veo que se muestra el menú en formato toggle ( Versión móvil )
El código js lo puedes añadir directamente en las opcione de integración en el bloque <head>
En principio no tendría que afectar al menú pero bueno al encontrarse los dos en el head tampoco es extraño que afecte al menú.
Un saludo
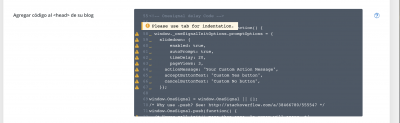
Ya inserté el código en el header de divi. Lo puse una vez para sacar imagenes para que veas el problema. Y te paso una imagen sin el problema. Es muy raro. Y cuando inserto el código en el head en divi me aparece señales de advertencia y un texto. En la imagen lo verás.
Así está sin código y se ve bien:
Es que ya no quiero más plugins.
Hola Eugenio,
Puedes indicarnos cual es el sitio web donde intentas añadir el cogido y no funciona? lo que puede ver es que este es un código para el plugin one signal
Lo que no me queda claro es si el plugin esta funcionando en tu sitio web o aun no haz logrado que este funcione de forma adecuada.
Si es posible coméntanos que es lo que exactamente realizará este código al añadirlo.
Un Saludo
www.elrugirdeldespertar.com
El plugin ya está funcionando, pero el código es para que la ventana de petición de subscripción dilate más tiempo y no salga luego luego. Pero no veo dónde ni cómo hacerlo.
Hola
Cuando agregas código tienes que hacerlo entre las etiquetas <script></script> ya que es código javascript.
Saludos.