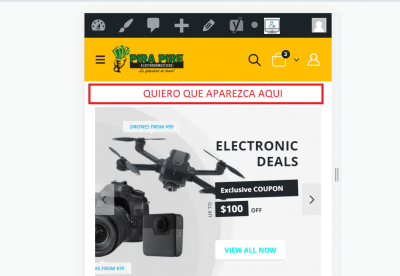
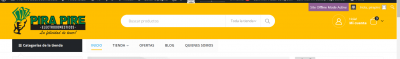
Buenas, tengo una duda, utilizo el tema Porto en mi web, el cual tiene un muy buen formulario de búsqueda cuando se visualiza desde una computadora, pero al visualizar desde el movil dicho formulario se vuelve un boton de lupa y recien al clickear sale un Pop-up del formulario. Como puedo hacer que se visualice por completo el formulario en móviles? O por lo menos alguna manera de crear un shortcode del formulario para poder introducir dentro de un menu en el header
Contenido solo visible a usuarios registrados
Hola Kevin,
Este tipo de ajustes son programados directamente por el tema es decir es la forma en la que el tema Porto (tema de pago) realiza el responsive, por lo que el tener todas las opciones que tienes en escritorio a la vista es posible que no puedas realizarlo sin consultarlo directamente con soporte de tu tema, igualmente veo que tienes la pagina en mantenimiento por lo que no podemos validar viendo lo que nos comentas solo nos estamos guiando por las capturas que nos enviaste.
https://www.portotheme.com/support/
Un saludo 🖐️
@argenis Muchas gracias por responder
Es algo de este código el que hace que al cargar en movil cargue el pop up:
function porto_search_form( $el_class = '' ) {
global $porto_settings;if ( ! $porto_settings['show-searchform'] ) {
return '';
}
$result = '';
$result .= '<div class="searchform-popup' . ( isset( $porto_settings['search-layout'] ) && ( 'simple' == $porto_settings['search-layout'] || 'large' == $porto_settings['search-layout'] || 'reveal' == $porto_settings['search-layout'] || 'overlay' == $porto_settings['search-layout'] ) ? ' search-popup' : '' ) . ( $el_class ? ' ' . esc_attr( $el_class ) : '' ) . '">';
$result .= '<a class="search-toggle"><i class="fas fa-search"></i><span class="search-text">' . esc_html__( 'Search', 'porto' ) . '</span></a>';
$result .= porto_search_form_content();
$result .= '</div>';
return apply_filters( 'porto_search_form', $result );
}
Hola Kevin,
He revisado tu consulta y tomando la palabra de mi compañero, por esta via no tramitamos modificaciones sin embago puedes hacer una solicitud directa a nuestros colaboradores que con gusto podran ayudarte.
Ahora bien vi que nos compartes un código el cual no podemos validar de una forma directa pero pese a eso si puedo recomendarte alternativas que podrian ser de utilidad para lo que deseas conseguir.
Puedes instalar un plugin para poder disponer de un shortcode donde puedas colocar la barra de busqueda donde desees como por ejemplo https://wordpress.org/plugins/add-search-to-menu/
A su vez puedes instalar un plugin que permita crear ventanas emergentes como el siguiente https://wordpress.org/plugins/wp-popups-lite/
Con ambas herramientas puedes crear un popup que contenga en su interior la barra de busqueda, quedaria configurar en el menu una opcion que ejecute la invocacion del popup y tendrias algo similar a lo que deseas, insisto puede que involucre herramientas de mas y muy posiblemente sea mucho mejor la adaptacion del codigo de tu theme pero esta sugerencia es netamente si deseas hacerlo por tu cuenta y no tienes nociones en lo que a editar codigo respecta.
Saludos!