Que tal Ruben,
La estructura que nos muestras supongo si sabes hacerla correcto? todo lo que nos has mostrado es posible desde el UX builder
Con respecto a los colores de los textos veo en tu captura como utilizas el modulo de texto colocando directamente el HTML, siempre puedes cambiar a el editor visual donde podras cambiar de color a tu gusto
Otra alternativa un poco mas a nivel de desarrollador es estipular una clase al modulo y por medio de dicha clase asignarle estilos CSS a los textos ya sea los titulos (h1) los parrafos (p) los enlaces (a) o los elementos de la lista (li)
Saludos!
Hola Ruben,
Claro! pero antes por favor proporciónanos de la URL donde esta la estructura que quieres editar para asi por medio del inspector de elementos del navegador podamos revisar y sugerirte los estilos CSS correspondientes que aplicaran los colores que deseas
Saludos!
Hola Ruben,
Verifica con este Css:
p.text-span-2 {
color: black !important;
}
Cambiara todos los que sean de esa misma clase que le tienes asignada. Esto lo agregas en Apariencias > Personalizar > Css adicional.
Un saludo 🖐️
Hola Ruben,
Esto es normal cuando es un texto tan largo como es el correo, tienes la opción de bajar el tamaño del texto o bien crear un botón en lugar de un texto con el correo para que lleve al correo directamente algo como:
<a class="link" href="mailto:aromasmagicos.oficial@gmail.com">Enviar mensaje</a>
Un saludo 🖐️
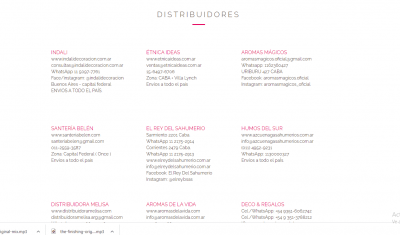
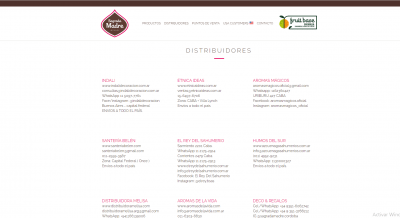
y como podria hacer que en el mobile en ves de que se vea uno alado del otro en dos hileras se vean uno abajo del otro? pero cuando pongan la pantalla del escritorio si se vea 4 distribuiidores por hilera...
como esta pagina https://www.sagradamadre.com/#distribuidores
espero que me haya podido expresar bien
Saludos !
Hola Ruben,
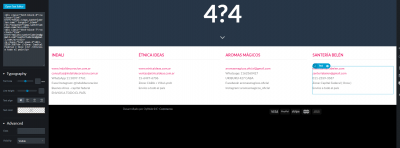
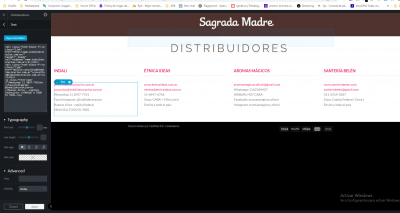
En este caso como estas editando y añadiendo esta sección en tu sitio web? si es posible envianos algunas capturas como lo añades de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
Lo estoy editando con el editor de texto.
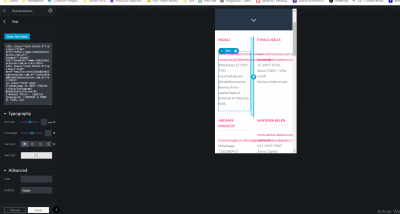
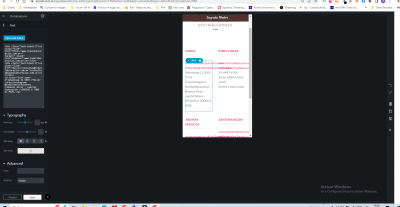
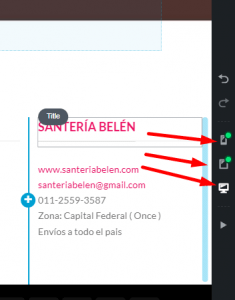
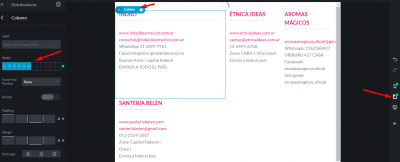
me pasa esto cuando lo pongo en el modo mobile
me gustaria que en el modo mobile aparezca uno debajo del otro.. asi no se superpone las letras como la otra web
saludos
Hola Ruben,
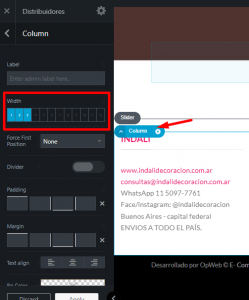
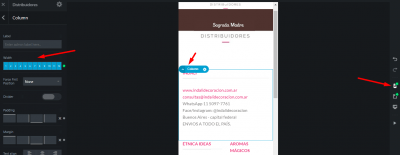
La disposición y ancho de cada columna puedes definirlo de una forma muy sencilla en el UX builder
Con la columna seleccionada tienes el apartado del Width (ancho) considerando que el grid estandar se divide en 12 casillas
Con la columna seleccionada podemos disponer el ancho de dicha columna cambiando el dispositivo a visualizar desde la barra lateral derecha
Pudiendo hacer que en desktop ocupe 3 casillas
En tablet 6 casillas
por ultimo en mobile 12 casillas
Mucho mas simple de lo que parece 😉
Prueba y nos comentas
Saludos!
Que genialidad bro !!! muchisimas Gracias lo resolvi !! hermoso lo tuyo
10.000 likes !!
Hola Ruben,
Siempre es un gusto poder ayudarte por aca, recuerda que cualquier otra consulta estaremos atentos
Saludos!