También me gustaría hacer más pequeño el cuadro de Mensaje
Hola Jonathan.
Prueba si con esto se soluciona:
.tm_pb_builder #tm_builder_outer_content .tm_pb_text_12 {
color: #fefefe !important;
}
El problema que veo es que lo tienes añadido con una etiqueta important y no se si te funcionara si no eliminas antes este:
.tm_pb_builder #tm_builder_outer_content .tm_pb_text_12 {
color: #000000 !important;
}
No te puedo decir donde esta ya que carga todo en caché y no se en que archivo está añadido este código.
Un saludo
He insertado el código y continua igual, no encuentro el código... no consigo solucionarlo...
Hola Jonathan,
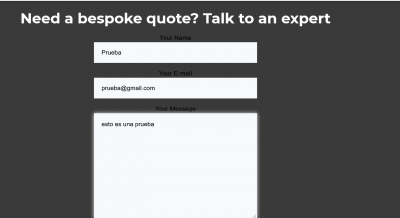
Veo que el texto en negro cuando escribes en tu formulario
Sin embargo prueba los siguientes códigos CSS
/*color de los inputs*/
input[type="text"], input[type="email"], input[type="url"], input[type="password"], input[type="search"], input[type="number"], input[type="tel"], input[type="range"], input[type="date"], input[type="month"], input[type="week"], input[type="time"], input[type="datetime"], input[type="datetime-local"], input[type="color"], select, textarea {
color: #000 !important;
}
/*color de los labels*/
.tm_pb_builder #tm_builder_outer_content .tm_pb_text_12 {
color: #f7f7f7 !important;
}
/*Alto de la caja de text area*/
textarea {
height: 150px !important;
}
Un Saludo
SIgue sin funcionar...
quiero poner el texto en blanco y el relleno de los cuadros en negro
Hola Jonathan,
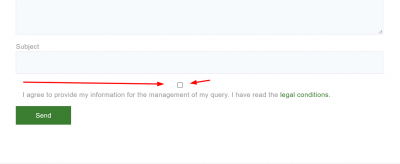
Supongo te refieres al espacio entre el checkbox y el texto de política de privacidad, si es así prueba con el siguiente código CSS
input[type="checkbox"] {
width: 5% !important;
}
Verifica si con esto logras asignar el espacio correcto a este input
Nos comentas como ha ido todo
Un Saludo
No he conseguido solucionarlo
Hola Jonathan,
Entiendo, en este caso prueba si el siguiente código CSS te permite modificar el checkbox como necesitas
.wpcf7-list-item input[type="checkbox"] {
width: 5% !important;
}
Un Saludo