Hola como estan?
Necesito por favor agregar uno espacio entre modulos que por algun motivo se pierden en la versión movil (en la versión PC todo se ve bien)
Esto me ocurre en solo 2 paginas
1) www.estudiowls.com.ar (inicio)
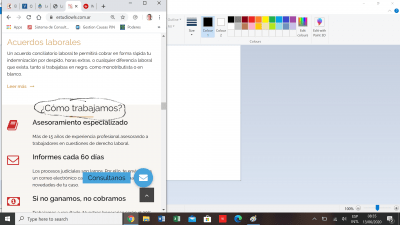
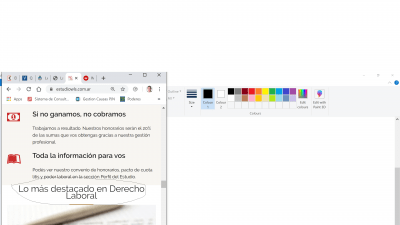
Les adjunto 2 print scrreen para que lo vean mejor (archivos 1 y 2)
A) Necesito mover el primer slider slider hacia arriba (para acercarlo al logo)
B) Agregar un espacio mas grande entre el primer slider y el segundo slider
C) Que la frase COMO TRABAJAMOS esté mas abajo (no queda espacio entre la frase y la linea de ese modulo)
D) Que la frase LO MAS DESTACADO EN DERECHO LABORAL tenga un espacio en la parte superior (para alejarlo del modulo anterior
2) www.estudiowls.com.ar/contacto
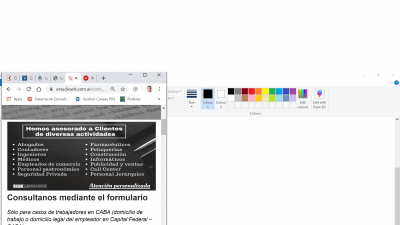
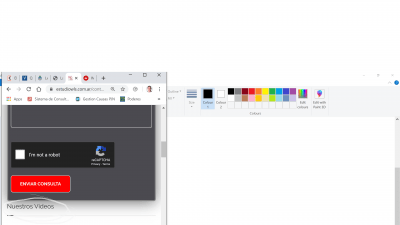
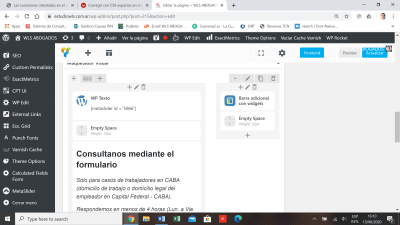
Les adjunto 2 print scrreen para que lo vean mejor (archivos 3 y 4)
A) Necesito que la frase CONSULTANOS MEDiANT EL FORMULARIO está más abajo (para separala un poco del slider que está por arriba)
B) Que la palabra VIDEOS (es un widget) también está mas abajo para que haya un espacio con el formulario de contacto que está justo arriba.
Como siempre, muchas gracias
Hola
Veo que estas usando un constructor, usualmente los constructores permiten cambiar el diseño en vista de móvil, revisa primero si a nivel de tu constructor puedes hacerlo, puedes enviarnos algunas capturas de pantalla.
Como última opción podrías hacerlo por código, ya que se generan clases e IDs en algunos elementos que pueden servir para agregar código CSS, podrías probar con el siguiente código CSS:
@media(max-width:768px){
#metaslider-id-5966{
margin-top:-10%!important;
}
#metaslider-id-5966{
margin-bottom:40px!important;
}
.vc_custom_1479110883740 h3{
margin-top:30px;
}
.vc_custom_1479110883740 + div + .vc_row {
margin-top: 50px!important;
}
}
Saludos.
Gracias!
La página de inicio quedó perfecta, pero la pagina de contacto no funcionó bien.
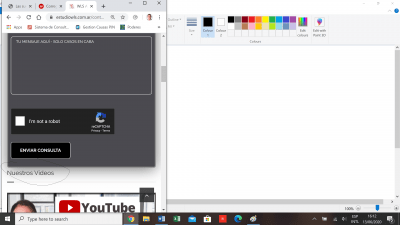
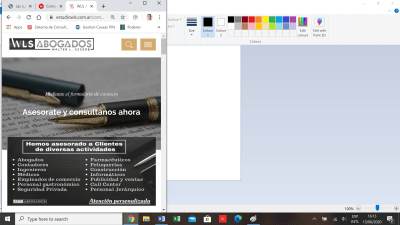
Te adjunto print screen de los errores y del backend
En cuanto a los errores en la pagina de contacto, hay 2:
1. El slider se suporpone a otra imagen
2. La frase VIDEOS sigue muy pegada al formulario de contato.
Saludos
Hola
Para corregir los problemas que comentas en la página de contacto puedes probar con el siguiente código CSS:
@media(max-width:768px){
.page-id-215 #metaslider_5966{
margin-top:50px;
}
.page-id-215 #text-17{
margin-top:30px;
}
}
Saludos.
10 puntos!
Dejo la parte del código anterior o la puedo borrar?
Se puede modificar con el constructor del backend?
Hola
Deja el código anterior ya que es para corregir el inicio, y el otro código es para el formulario de contacto.
Lo ideal sería que lo hagas desde el constructor, pero hacerlo por CSS también es una alternativa, el único problema es que si eliminas y creas de nuevo esas secciones tomarán otro ID y posiblemente el código que has puesto no funcione.
Saludos.