Buenos días, estoy editando mi tienda con woocommer y resulta que al entrar en un producto, observo que hacia la parte de abajo y a la izquierda me sale todo el inventario de mi blog, ¿cómo podría quitarlo?
Gracias. Saludos.
Contenido solo visible a usuarios registrados
Hola Nuria,
Esto se debe a que el tema que usas no es totalmente compatible y no permite mucha personalización por lo que no te permite configurar una pagina especifica para cada producto.
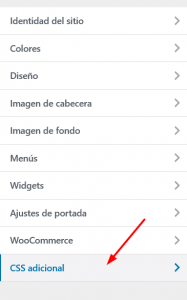
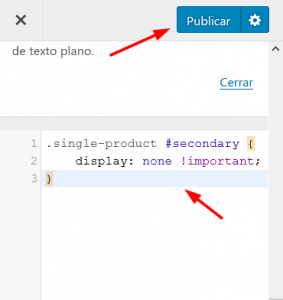
Sin embargo una opción para eliminar esto es a través de CSS, para ello puedes probar con el siguiente código. Este codigo debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.single-product #secondary {
display: none !important;
}
Debe quedar por ejemplo
Guarda los cambios y comprueba si con ello puedes eliminar el sidebar en la vista de productos
Un Saludo
Gracias por la respuesta, he realizado lo que me sugieres, y al ir a la página de TIENDA, no me sale la opción de que sea PÁGINA PREDETERMINADA que es la opción que uso en las otras páginas para que no aparezca el blog.
Hola Nuria,
En este caso ya que el tema que usas no fue pensando para ser usado con woocommerce cuando asignas la pagina de tienda como tienda en los ajustes de woocommerce esta toma la plantilla asignada para ello y no muestras las opciones completas del tema.
En este caso si quisieras eliminar el sidecar en la pagina y asignarla de un ancho completo puedes probar con el siguiente código CSS
.woocommerce-page.right-sidebar #content.twentyeleven {
width: 86%;
}
.woocommerce-page #secondary {
display: none;
}
Nos comentas como ha ido todo
Un Saludo
Gracias por tu ayuda, me ha servido de mucho, he introducido ese código y funciona genial, al menos logré que coja el ancho de la pantalla y que no aparezca el bolg.
Solo una última cosa, igual no tiene nada que ver, es que en el móvil la web se ve muy mal, ya que en la tienda las imágenes salen muy anchas y las letras, y en cambio el fondo es estático y pisa la información sobre el fondo, ¿existe manera de ajustar esto?
Gracias por todo.
Hola
Te sugiero abrir un nuevo hilo de discusión respecto a esto último que comentas, de esta forma mantenemos el foro ordenado.
Saludos.