Hola Walter,
Verifica si con el siguiente CSS logras modificar lo que necesitas
@media only screen and (max-width: 600px) {
.has-text-align-center {
margin-top: -66px;
}
}
@media only screen and (max-width: 439px) {
.page .title {
font-size: 30px !important;
}
}
Añádelo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
@karen Gracias Karen,
Solucioné lo de la frase en una linea bajando el tamaño de letra a 29px.
Pero no logro solucionar ese espacio en blanco (si uso el código que me das sube todos los h3 de la pagina y quedan superpuestos con los contenidos). Esto ocurre tanto en version movil como pc.
Creo que el problema está en la maquetacion de la home (como si hubiera un bloque en blanco ocupando lugar).
Te dejo el código a ver si puedes ver el problema alli:
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:image {"id":9083,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://estudiowls.com.ar/wp-content/uploads/2021/02/WLS-ABOGADOS-SUCESIONES-Y-LABORALES.png" alt="" class="wp-image-9083"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"id":9281,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><a href="https://www.google.com/maps?cid=12969321987657907145" target="_blank" rel="noopener"><img src="https://estudiowls.com.ar/wp-content/uploads/2021/02/Comentarios-en-google-sobre-wls-abogados-marcela-raggio.png" alt="comentarios clientes goolgle sobre wls abogados laborales marcela raggio" class="wp-image-9281"/></a></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="has-text-align-center">Áreas de especialización</h2>
<!-- /wp:heading -->
Hola Walter,
En este caso puedes probar añadirle una clase especial o id al texto de modo que puedas aplicarle un css especifico a este titulo en especifico. Por ejemplo debes editar el titulo que añades Áreas de especialización y añadir id="titulo"
Debe quedar por ejemplo
<h2 class="has-text-align-center" id="titulo">Áreas de especialización</h2>
Puedes ver más información sobre como aplicar un id a un etiqueta -> Contenido solo visible a usuarios registrados
Una vez los tengas nos indicas para enviarte el CSS indicado, ten en cuenta que el código se aplica solo a una resolución menor a 600px por lo que no debe modificar ninguna cambio a versión de escritorio
Un Saludo
@karen Hola, no logro entender donde insertar ese id, en algun archivo del tema? en functions?
Hola
Lo que te comentó Karen es identificarlo con un ID o con una clase CSS, sino estas trabajando con código entonces entiendo que lo haces con un constructor.
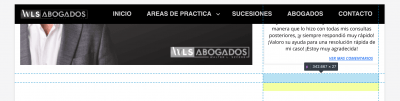
Antes de realizar esto, prueba quitar el espacio, veo que el espacio se genera debajo de los comentarios, tal como se muestra en la imagen:
Revisa en tu constructor y asegúrate de que no haya ese espacio.
Saludos.
Claro, claro, había pensado lo mismo, por eso lo revisé pero no logré encontrar el espacio.
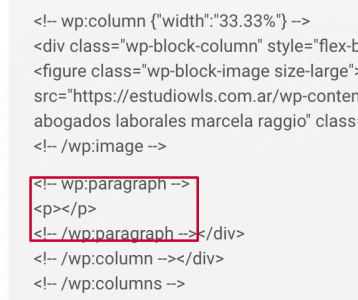
TE copio el código que se genera usando guttenberg, tal vez puedas ver alli el espacio que yo no logro eliminar:
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:image {"id":9083,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://estudiowls.com.ar/wp-content/uploads/2021/02/WLS-ABOGADOS-SUCESIONES-Y-LABORALES.png" alt="" class="wp-image-9083"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"id":9281,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><a href="https://www.google.com/maps?cid=12969321987657907145" target="_blank" rel="noopener"><img src="https://estudiowls.com.ar/wp-content/uploads/2021/02/Comentarios-en-google-sobre-wls-abogados-marcela-raggio.png" alt="comentarios clientes goolgle sobre wls abogados laborales marcela raggio" class="wp-image-9281"/></a></figure>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="has-text-align-center">Áreas de especialización</h2>
<!-- /wp:heading -->
Hola Walter,
Gracias a ti, siempre encantados en poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊