¡Buenas noches!
Una vez que ya he podido hacer 'vislumbrar' las etiquetas en las entradas, hay un par de cuestiones que me gustaría resolver:
1) ¿Cómo puedo cambiar la tipografía, tamaño, color, etc. a las etiquetas que aparecen en las entradas?
2) ¿Cómo podría darle diseño a dichas palabras de las etiquetas? Querría hacer algo así (#codigos). No exactamente eso, sino algún diseño como eso (una web tiene así).
¡Un saludo!
Hola julen,
Lo que requieres se haría a través de código de CSS, si nos pudieras dar detalles y especificaciones de cómo y qué propiedades del texto quieres modificar podremos ayudarte con ello, para esto también necesitamos que seas muy específico respecto a dichos cambios para evitar retrabajar tu requerimiento.
Saludos
¡Buenas tardes!
Pues básicamente querría que dichas etiquetas tuvieran el color de fondo rosa, con el texto color blanco, y el tamaño de dichas etiquetas fuese un poco más grande que el texto en sí, con el fin de diferencialo mejor.
Además, ¿se podría darle un diseño un poco simple? No sé exactamente cómo, pero algo así igual (
) (la de la fila superior, la que aparecen con color azul).
¡Un saludo!
Hola Julen,
En este caso necesitas añadir una clase especial a tus etiquetas para que puedas añadir las reglas y personalizar lo que necesitas.
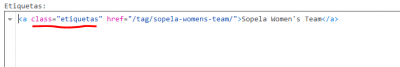
Por ejemplo en tu etiqueta a puedes añadir una clase llamada etiqueta y luego a esta agregar las reglas, para ello tendrías que editar el texto que muestra tus etiquetas y añadir su clase de esta forma
Esto debes editarlo directamente en el código con el que muestras estas etiquetas, luego guarda los cambios.
Ahora debes ingresar el siguiente código CSS en en apartado Apariencia -> Personalizar -> CSS Adicional
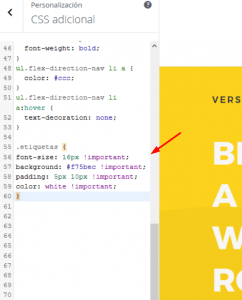
.etiquetas {
font-size: 16px !important;
background: #f75bec !important;
padding: 5px 10px !important;
color: white !important;
}
Guarda los cambios y comprueba puedes ver tus etiquetas personalizadas.
Un Saludo
¡Buenas tardes Karen!
¿Pero cómo añado esas reglas? Es que de HTML no sé nada de nada, ni sé qué hay que editar exactamente.
Hola Julen,
Entiendo, puede ver que añadiste las etiquetas a través de un código facilitado en este tema -> https://www.webempresa.com/foro/preguntas-sobre-wordpress/hacer-aparecer-etiquetas-en-las-entradas
En este caso lo que tienes que hacer es añadir la clase en el código suministrado , si compruebas el codigo veras que lo único que hice adicional fue añadir la regla dentro del enlace que imprime tus etiquetas
Por ejemplo tu código debe quedar así
* Adds post tags below post content
*/
function tags_after_single_post_content($content) {
$posttags = get_the_tags();
if ($posttags) {
$array = [];
foreach($posttags as $tag) {
$array[] = '<a class="etiquetas" href="/tag/' . $tag->slug . '/">' . $tag->name . '</a>';
}
$content .= 'Etiquetas: ' . implode(', ', $array) . '<br>'; //Cambia etiqueta por lo que necesites que diga
}
return $content;
}
add_filter( 'the_content', 'tags_after_single_post_content');
Luego ingresa el cosigo CSS que te comparti en el apartado Apariencia -> Personalizar -> CSS Adicional
Comprueba si con esto logras añadir lo que necesitas.
Un Saludo
En este caso lo que tienes que hacer es añadir la clase en el código suministrado , si compruebas el codigo veras que lo único que hice adicional fue añadir la regla dentro del enlace que imprime tus etiquetas
Sí, ¿pero eso dónde? ¿Dónde he de meterlo?
Hola Julen,
El código lo tienes añadido en el function.php de tu tema, debes ubicarlo en la ruta donde lo ingresaste anteriormente
Cpanel → Administrador de archivos → Public_html → Tu Dominio → Wp-content → Themes → Tu carpeta del tema (si tienes un child ingresas en esa carpeta del child) por ultimo abres el archivo functions.php para editarlo y al final del todo ingresas este código.
Dentro de este archivo debes tener el código añadido que te facilitaron, solo debes agregar la clase en el lugar que te indico.
Un Saludo
¡Muchas gracias Karen!
¡Sí, todo ha ido genial! ¡Qué bien!
Sólo un par de cosas: si entras aquí ( https://www.pelotonfemenino.es/entrevistas/2020/anna-pujol/ ), y te vas al final del artículo, verás que hay 3 etiquetas con color de fondo rosa. ¿Cómo podría eliminar la coma que aparece entre etiquetas?
¿Y se podría aumentar el tamaño de la palabra 'Etiquetas' un poco y ponerlo en negrita? Es para que resalte un poco más sobre el resto.
¡Un saludo y muchas gracias de nuevo!
Perdón, lo de la coma lo he podido solucionar eliminando el signo en el 'functions.php'.
Por lo tanto, sólo querría saber cómo podría hacer dichas modificaciones en la palabra 'Etiquetas'.
¡Un saludo!
Hola Julen,
Enhorabuena ha funcionado el primero código, para modificar la etiqueta tendrías que hacer algo parecido a lo anterior.
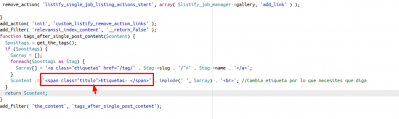
Donde tienes ahora la palabra "etiqueta" debes añadir una etiqueta html y una clase para que puedas añadirle reglas por ejemplo class="titulo"
Estoy replicando tu código por lo que debería quedar así
Luego en el apartado Apariencia -> Personalizar -> CSS Adicional añades el siguiente codigo
.titulo {
font-size: 15px !important;
}
Comprueba si con esto logras añadir los cambios que necesitas
Un Saludo