Hola,
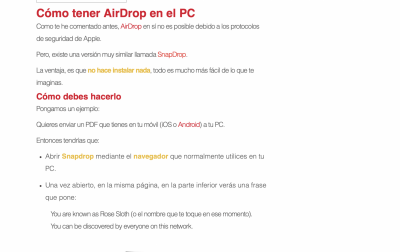
Al modificar el estilo de las viñetas, que me ayudasteis la vez anterior, ahora parece que haya más de una tipografía.
Mi intención es que fuera Nunito, y si no podría ser, Helvetica. ¿Cómo lo veis vosotros?
Os pongo captura d pantalla y url 🙂
Gracias!!
Contenido solo visible a usuarios registrados
Que tal Patricia,
Revisando un poco tu sitio pude apreciar que tienes varias fuentes configuradas, te pregunto, deseas modificar la fuente únicamente del contenido de las entradas o quieres hacer el cambio en todo el sitio?
Si tu caso es para únicamente las entradas puedes agregar el siguiente código en Apartado Apariencia -> personalizar - CSS adicional
.clearfix.entry-content {
font-family: helvetica, arial, sans-serif !important;
}
Nos comentas, Saludos
hola!
Gracias por tu rápida respuesta.
No me gustaría cambiar la tipografía de los títulos.
y otra pregunta, ¿dónde pone helvética puedo poner cualquier tipografía como Nunito?
Muchas Gracias por tu ayuda.
Hola Patricia,
En este caso si solo deseas modificar el texto para los artículos puedes probar con el código CSS que te compartió Bruno, si no deseas que sean Helvetica si no Nunito prueba con el siguiente código
.clearfix.entry-content {
font-family: Nunito, arial, sans-serif !important;
}
.clearfix.entry-content p span {
font-family: Nunito, arial, sans-serif !important;
}
.clearfix.entry-content h2 strong {
font-family: Nunito, arial, sans-serif !important;
}
.clearfix.entry-content h3 strong {
font-family: Nunito, arial, sans-serif !important;
}
ul li span {
font-family: Nunito, arial, sans-serif !important;
}
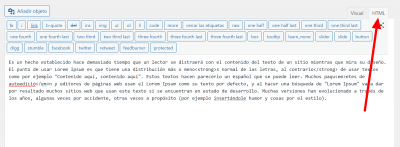
Ten en cuenta que tienes muchas etiquetas dentro del texto de tus articulo y a cada una se le añade un estilo por lo que tal vez no todos los textos tome la tipografia que quieres, puedes ver la estructura en HTML de tu articulo dentro de la sección donde añades el texto pulsando en la opción de HTML
Un Saludo