Hola chic@s!!
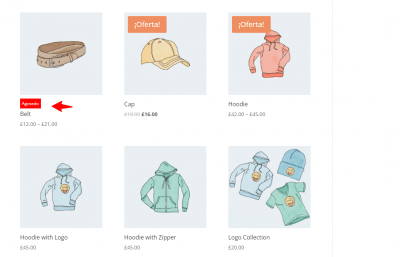
Conseguí que la etiqueta de "Agotado" se visualizara en el listado de categorías de productos para que no hiciese falta entrar en su ficha pero solo lo detecta en los productos simples, en los variables no aparece la etiqueta aunque esté agotado.
El código es este:
add_action( 'woocommerce_after_shop_loop_item_title', 'dcms_show_out_stock', 10 );
function dcms_show_out_stock() {
global $product;
if ( $product->managing_stock() && ! $product->is_in_stock() ){
echo ''.__('Out of stock','woocommerce').'';
}
}
.woocommerce-LoopProduct-link{
position: relative;
}
.woocommerce-LoopProduct-link .out-of-stock{
position: absolute;
background:black;
color:white;
padding:10px 15px;
right: 10px;
top:10px;
border:0;
border-radius:5px;
font-size:small;
font-weight:700;
line-height:1;
margin:0;
min-height:1;
left:auto;
}
¿Me podríais ayudar a que me reconozca también los productos variables y así les salga la etiqueta de "agotado"?
¡Gracias!
Contenido solo visible a usuarios registrados
Hola Yolanda,
En este caso si deseas mostrar la etiqueta Agotado en tus productos variables puedes usar el siguiente código que puedes añadir en el function.php de tu tema o a trabes de un plugin como code snippets
add_action( 'woocommerce_before_shop_loop_item_title', 'foroweb_display_sold_out_loop_woocommerce' );
function foroweb_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="agotado">Agotado</span>';
}
}
Luego para personalizar la etiqueta que se muestra puedes usar el siguiente código que debes añadir en Apariencia -> Personalizar -> CSS Adicional
.agotado {
padding: 5px;
background: #f00;
color: #fff;
font-size: 12px;
}
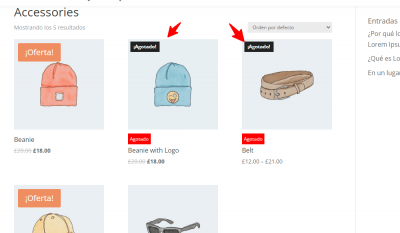
El resultado puede ser por ejemplo:
Ten en cuenta que la etiqueta se muestra cuando todas variaciones están agotadas
Un Saludo
¡Hola @karen ! he probado a usar tu código pero me sigue sin aparecer la etiqueta de "agotado" en los productos variables :S
Hola Yolanda,
En este caso puedes indicarnos como estas añadiendo el código en tu sitio web?, he probado el código en un nuevo sitio y veo que funciona, ten en cuenta que es posible el tema que usas sobreescriba las funcionas y plantillas de visualización de WooCommerce y por ello no te permite mostrar la etiqueta adicional.
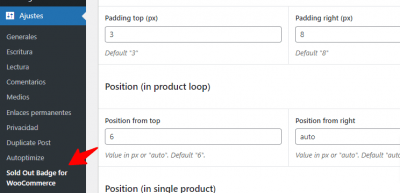
Una opción adicional que puedes probar es añadir un plugin como -> https://wordpress.org/plugins/sold-out-badge-for-woocommerce/ este plugin te permite añadir la etiqueta agotado en todos los productos que se encuentra
Puedes configurar el texto y los estilos de la etiqueta en el apartado de Ajustes -> Sold Out Badge for WooCommerce
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen lo añadí mediante el plugin SIMPLE CSS, sé que hay plugins que lo hacen pero quería ahorrarme instalar un plugin para esa función.
Hola Yolanda.
Aparte del CSS tienes que añadir tambien la función:
add_action( 'woocommerce_before_shop_loop_item_title', 'foroweb_display_sold_out_loop_woocommerce' );
function foroweb_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="agotado">Agotado</span>';
}
}
Tienes que añadirlo al final del archivo functions.php que encontraras en wp-content -> themes -> Tu_plantilla o utilizar un plugin como code snippets
Un saludo
Hola Yolanda,
Enhorabuena ya te funciona, es un placer para nosotros siempre poder ayudarte 😀
Nos pone muy contentos que nuestros clientes estén felices con nuestro trabajo. 😊 ¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo. 🤗
Un Saludo