Hola @karen
He abierto otro ticket para seguir con mi consulta sobre el footer ( comencé en otro ticket sobre el botón "volver arriba"
Mi problema era que no sabía dividir el footer en secciones. Siempre lo hacía desde personalizar. apariencia y no encontraba la opción. Pregunté en otros foros, y me decían que solo era posible con la versión Pro, o con códigos que no han funcionado, así que entré en cortocircuito.
Gracias a lo que me has dicho, acabo de darme cuenta de los siguiente:
🖐️ Gracias y que tengas un buen día!😀
Hola Diana,
Mi tema ( generatepress free) tiene varias áreas de widget , pero en la página "home"no se muestran ( puedo hacer algo para qque tambien se vean ahí?). Sin embargo al personalizar desde otra página si : https://vozyemociones.com/blog/
En tu pagina de inicio verifica no este asignando una configuración distinta para tu footer.
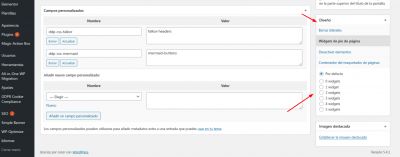
Ppor ejemplo puedes ver si tienes un bloque llamado Diseño y en el asigna la cantidad de Widgets deben aparecer en tu footer de esta pagina
- Los widget se colocan "encima" del pie de página y no dentro. Pero entiendo que es así, sabes cómo cambiar el fondo de los widget para que parezca que todo el bloque está junto
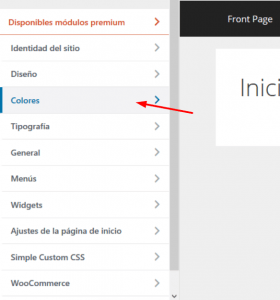
Puedes verificar dentro de la sección de colores que se encuentran en el apartado de Apariencia -> Personalizar -> Colores
También puedes cambiarlo por código añadiendo el siguiente en el apartado Apariencia -> Personalizar -> CSS Adicional, puedes cambiar el color por el fondo que desees agregar al fondo del área de tu footer
.footer-widgets {
background-color: #222 !important;
color: #fff !important;
}
Verifica si con esto puedes lograr lo que necesitas
Un Saludo
Gracias @karen! Me has ayudado a solucionar ¡¡TODO!! no sé como no lo ví… hay cosas que tengo delante de mis ojos y nunca había tocado, ahora que lo sé ¡me da vergüenza haberlo preguntado!
No puedo cambiar el color en personalizar, pero si con el código que me pasas, ¡justo lo que necesitaba!.
Muchisimas gracias por tu ayuda y paciencia
Un saludo
Hola
Que bien que lo solucionaste.
Saludos.