Hola como puedo poner todo mi código css externo que es bastante en un archivo style.css dentro de mi tema hijo? Sería bueno comprimir y minimizar todo el código y luego subirlo, para una mejor carga?
Contenido solo visible a usuarios registrados
Hola Carlos Francisco.
Puedes explicarnos un poco más que código se trata ?
Dices que es externo ¿ de dónde viene ese código ? ¿ Es algún plugin externo ? ¿ Algún script que cargue externamente ?
Si nos das un poco mas de detalles podemos ver si se puede hacer algo.
Un saludo
Hola tengo código creado por el plugin yellow pencil y código propio que ido implementando en apariencia css adicional, me gustaría juntar este código y dejarlo en un solo archivo y eliminar elm plugins yellow pencil, me comentaron que es mejor tener todo tu css en un solo archivo para que el cache ya lo tenga precargado
Hola Carlos,
Bueno, esta idea que nos planteas no considero que sea del todo cierta, independientemente del núumero de archivos CSS que tenga tu web tus plugins de caché los van a cachear y, si las circunstancias lo permiten, minificarán y comprimirán todo el CSS en un par de archivos de manera automática. No es necesario que lo hagas tú, esto lo hacen los plugins como Autoptimize.
Pero si aún así es tu deseo realizar lo que nos planteas entonces puedes copiar el contenido del CSS que tienes en Apariencia -> Personalizar -> CSS Adicional y pegarlo al final del CSS que tu desees. Si el archivo CSS al que deseas agregar tu código pertenece al plugin de Yellow Pencil entonces lo mas probable es que este se encuentre en /wp-content/plugins/yellowpencil/, aquí encontrarás una carpeta llamada CSS (es lo mas probable).
Saludos 🙂
Gracias por la información, lo tomare en cuenta el tema es que el plugin yelloow pencil me gustaría eliminarlo y todo el código creado por este plugin, me gustaría crear un archivo css, el tema es que creo este archivo css, debería tener un nombre especial? y en que carpeta debería ubicarlo para que tome los estilos?
Hola Carlos,
Cada vez que realices modificaciones con Yellow Pencil vas a tener que estar copiando y pegando código CSS, realmente no le veo mucho sentido a lo que deseas hacer, ya que solo será un archivo que estarás duplicando, modificando, copiando y pegando codigo CSS continuamente.
En caso de que desees hacerlo puede colocar ese archivo dentro de la carpeta CSS que seguramente tienen tu template, por ejemplo siguiendo la ruta /public_html/raiz_de_tu_web/wp-content/themes/tu_tema_activo/css, en esta crearías un archivo css al que llamaré yellow-pencil.css, luego de esto tedrás que dirigirte al fichero header.php de tu tema y justo antes de la etiqueta de cierre </head> agregarías la línea siguiente:
<link rel="stylesheet" href="./css/yellow-pencil.css" />
Saludos 🙂
Hola gracias, lo que aun no me queda claro es que si quiero eliminar el plugin yellow pencil, porque debo que pegar ese código relacionado al plugins en el header? Ahora busco ocupar el css hero, ya que el yellow pencil me ha traído problemas limitando la memoria fisica, muchas solicitudes desde el backend y dejando mi pagina caída 🙁
Hola Carlos,
En este caso puedes crear en tu carpeta de child theme que debes tenerla en Cpanel > administrador de archivos > public_html > dominio > wp-content > themes > tu tema hijo > Dentro ingresar o buscar el archivo style.css.
En este archivo vas a insertar todos los css que comentas quieres dejar fuera de yellow pencil. Luego de insertarlos ya puedes eliminar el complemento aunque lo recomendable sería desactivarlo y verificar que se apliquen los cambios en el css.
No hay necesidad de crear un nuevo archivo, pero en caso que quieras hacerlo bajo otro nombre por ejemplo mi_personalizacion.css este debes agregarlo directamente en el header como te comento previamente Bulmaro por lo que lo mejor seria agregarlo directamente en el archivo style.css del child theme como te comento en este mismo mensaje.
PD: En caso que no tengas creado el child theme puedes seguir esta guia para configurarlo > https://www.webempresa.com/blog/crear-temas-hijo-child-themes-en-wordpress.html
Verifica y nos comentas, un saludo 🖐️
Hola he seguido los pasos y pego los estilos como me comentas pero no los agarra, ahora si activo el plugins los agarra de inmediato, subo el documento style para ver si algo estoy haciendo mal porfavor y gracias por su tiempo 🙂
Hola Carlos,
Sintácticamente tu archivo CSS es correcto, no veo errores de código. El problema podría deberse al orden en que se cargan los CSS. ¿Actualmente tienes desactivado el plugin de Yellow Pencil y el archivo style.css tal como nos lo compartes? De no ser así, por favor, avísanos cuando tengas tu web cargando de esta manera para revisar.
Saludos
Hola si ahora lo tengo desactivado y puse el archivo css que he subido, para puedan revisar
Hola Carlos,
Tienes tu sitio web en modo mantenimiento y no nos proporcionas el nombre del archivo CSS en el que has insertado el código, por favor, desactiva el modo mantenimiento e indícanos el nombre del archivo CSS para poder revisar.
Saludos 🙂
Hola nose que pasa pero ya tengo desactivado el modo mantenimiento y me sigue apareciendo, también estoy presentando problemas con la pagina de blog, las ediciones no las toma, desactive el cache varnish y la puse en modo desarrollador en Cloudflare, limpie cache de los dos y también limpie tablas, base de datos y aun persiste el problema 🙁
Hola Carlos.
Para unificar lso archivos CSS y JS puedes utilizar el plugin Autoptimize
-> Instalar el plugin Autoptimize para activar la minificación html y css https://es.wordpress.org/plugins/autoptimize/
El plugin lo que haces es unificar todos los archivos css y los archivos JS en un solo archivo y los sirve todos desde ese archivo.
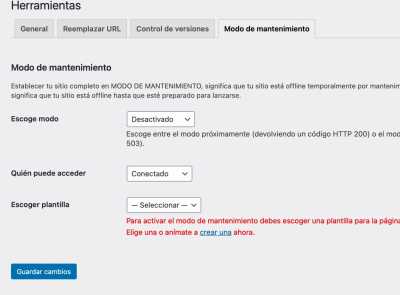
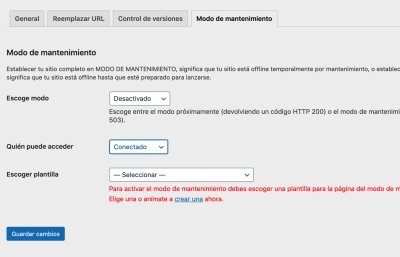
Sobre el modo mantenimiento, no sé si lo tienes configurado en Elementor o utilizas algún plugin.
.- Accede a Elementor -> herramientas y revisa la pestaña " Mantenimiento "
Revisa que este desactiva y en la opción de Escoger plantilla no tienes que tener ninguna.
Un saludo
Hola gracias, sobre el css unificado con este plugins u otros, también junta el css extra colocado en un widget o modulo?
Sobre el tema del mantenimiento, aun sigo con el problema, adjunto imagen. También tengo problemas con las modificaciones de ayer que au no se reflejan en la pagina del blog, he borrado cache en cloudflare y cache varnish, también los he desactivado los dos