Buenas,
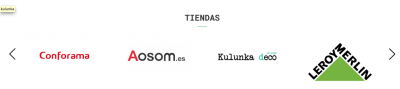
En la home de nuestra web, en la parte inferior, tenemos los logos de las tiendas subidas en un carousel.
Estos logos los hemos subido con un information box carousel y el problema es que el primer elemento no sale ni en el pc ni en la version responsive
Podeis ayudarnos con esto por favor?
gracias!!
Contenido solo visible a usuarios registrados
Hola
Creo recordar que te enviamos un código CSS para ocultar el primer elemente de un slide, podrías probar comentando el código y ver si eso te esta causando el problema.
De manera general si eso es el problema, te sugiero eliminar el slide que tenías problemas y crearlo nuevamente desde cero , ya que el código tiene efecto en todos los slides del home
Saludos.
Buenas tardes,
Exacto, el CSS facilitado eliminaba los primeros elementos de toda la home, lo he quitado.
En cuanto al slider, lo he creado de nuevo completamente, en vista previa salia bien y al borrar el antiguo y actualizar vuelve a verse como antes, con el espacio a la izquierda.
No sé que error debe de haber pero necesitamos solventarlo lo antes posible ya que es de lo más visible de nuestra web...
Habría forma de que el CSS que nos disteis hiciese efecto sólo en este elemento?? Si no es asi, se os ocurre alguna otra forma?
Gracias!
Hola
Prueba con el siguiente código CSS que debería tener efecto sólo en un slide con ID 434
#carousel-434 .owl-stage .owl-item:first-child{
display:none;
}
Saludos.
Hola
El problema es que tu constructor cambia el ID del carrusel cada vez que se carga (el númer 434) , esto, por decirlo menos, es ilógico.
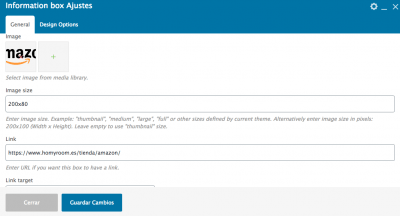
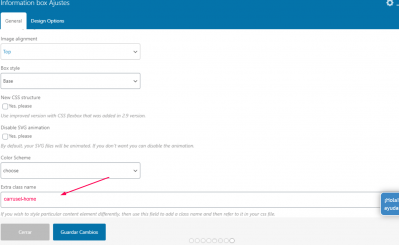
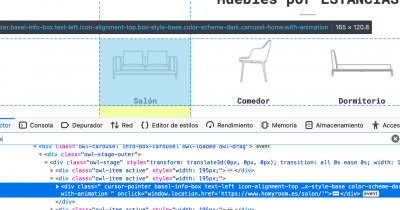
Verifica en las propiedades de tu carrusel (el que tiene un espacio en blanco) si tienes alguna opción para agregar un identificador manualmente o alguna clase CSS para identificarlo, puedes enviarnos algunas capturas de pantalla.
Saludos.
@jmarreros ya...es muy raro
Si que puede añadirse el CSS dentro de ese elemento
Te facilito las capturas
Hola Alba,
En este caso prueba añadir una clase para este elemento, por ejemplo carrusel-home y luego con el CSS que comenta Jhon especificar que solo debe aplicarse a este por ejemplo
.carrusel-home .owl-stage .owl-item:first-child{
display:none;
}
Verifica esto y nos comentas
Un Saludo
Hola Alba,
Comprueba el siguiente código
.carrusel-home #carousel-434 .owl-stage .owl-item:first-child{
display:none;
}
Un Saludo