Hola amig@s, llevo tiempo tuneando un poquito mi web con vuestra ayuda y os estoy muy agradecido por ello.
Para ultimar, me gustaría mejorar un poquito la forma que tiene woocommerce de mostrar cierta información, ya que me parece horrible como la muestra.
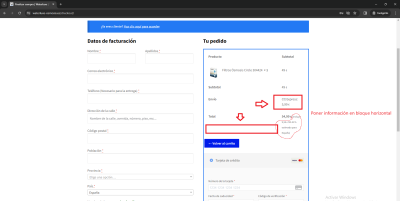
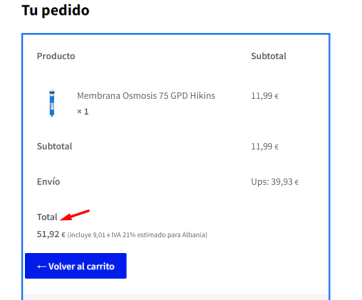
En concreto me refiero a la forma de ordenar en vertical la información de envío y los impuestos en la parte del detalle del pedido en el checkout (adjunto captura).
Por favor, ¿me podéis echar una mano una vez más en mostrar dicha información en horizontal, en bloque?, aunque sea debajo.
Espero que la captura os haga comprender mejor de lo que se trata.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Bruno, muchas gracias de antemano.
No exactamente. Solo quiero reubicar la información entre paréntesis que pone incluye 21% IVA estimado...., el resto, es decir el precio no. Además, cuando he añadido el código me había desaparecido la calculadora de envío en la página del carrito ☹️
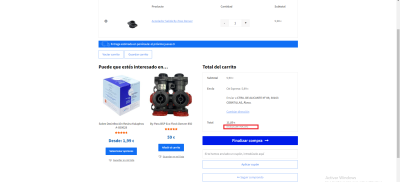
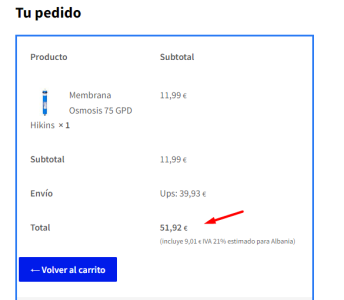
Te pongo otra captura. Es como aparece la misma información en la página del carrito. Reitero, solo pretendo reubicar la información entre paréntesis en la página de pago, de forma que aparezca en horizontal justo debajo del Total, igual que en la página del carrito.
Espero haberme explicado mejor esta vez 🙂
Que tal Tomás,
Para reubicar toda la información en paréntesis puede que sea requerido un codigo mas personalizado sin embargo puedes probar con lo siguiente
.page-id-1189 .includes_tax{
position: relative;
display: block;
width: 237px;
}
Se vera de la siguiente manera
Para que comprendas un poco los estilos CSS compartidos y puedas cambiarlos a gusto te los explico
- la clase .page-id-1189 es para que solo se aplique en la pagina de checkout
- el valor "width" puedes manipularlo para plantear el ancho del contenido de la seccion entre paréntesis pero debes considerar que toda la tabla se vera afectada
Espero esta solución sea lo que buscas
Saludos!
Hola Tomás,
Siempre es un gusto poder ayudarte, cualquier otra consulta que tengas estaremos atentos
Saludos!