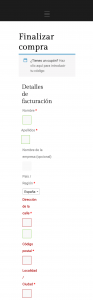
Hola, tengo una plantilla que en la versión escritorio va perfecta pero que a los meses me he dado cuenta que no funciona a la hora de comprar en la versión móvil. El motivo es que los recuadros donde el cliente debe poner sus datos son tan estrechos que no se puede escribir ni introducir dato alguno. Me pregunto si me pueden ayudar a encontrar la hoja de estilo para modificar o comando que debo introducir para modificar ese ancho de 42px que hace imposible rellenar datos en la versión móvil.
Contenido solo visible a usuarios registrados
Hola Jesus,
Comprueba si con el siguiente código CSS logras modificar de forma correcta el ancho de los campos de formulario de finalizar compra. Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 467px) {
.nd_options_customizer_forms input[type="text"], .nd_options_customizer_forms input[type="email"], .nd_options_customizer_forms input[type="url"], .nd_options_customizer_forms input[type="tel"], .nd_options_customizer_forms input[type="number"], .nd_options_customizer_forms input[type="date"], .nd_options_customizer_forms input[type="file"], .nd_options_customizer_forms input[type="password"], .nd_options_customizer_forms select, .nd_options_customizer_forms textarea, .StripeElement {
width: 250px !important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Gracias por tu respuesta. La plantilla en personalización lleva el siguiente código:
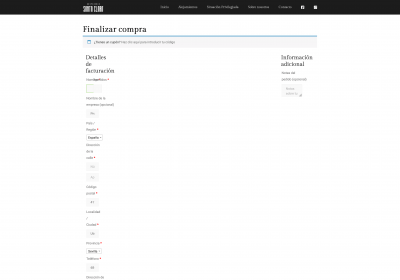
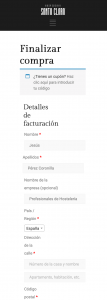
Al poner debajo tu código la apariencia en la versión móvil sigue igual. Sin embargo, si borro el css que te acabo de mandar y añado el tuyo, en la versión móvil se ve todo perfecto, pero sin embargo en la versión escritorio o de PC (que antes estaba bien) ocurre todo lo que pasaba en la versión móvil, que las cajas son estrechas y no se pueden escribir en ellas. Adjunto pantallazos.
Hola Jesús,
En este caso veo que el dominio que nos compartes no se encuentra con nosotros, por políticas del foro no podemos dar soporte a sitios web que no se encuentren alojados en webempresa.
Un Saludo