Buenas tardes,
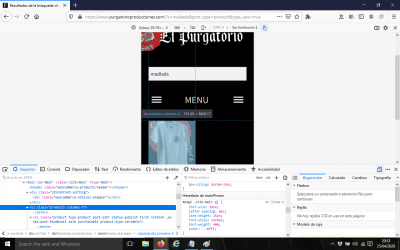
Abro este tema para realizaros una consulta técnica, estoy tratando de que cuando la tienda online se abre en el móvil muestre 2 columnas de productos.
En situación normal, cuando abres la web, en los PCs muestra 4 columnas y en los móviles 1 única columna.
He añadido este código para tratar de que se muestren 2 columnas:
@media only screen and (max-width: 768px) {.products {width: 50%;}}
Pero únicamente consigo que las imágenes de los productos se reduzcan a la mitad, sin que se formen 2 columnas.
Muchas gracias,
Javier
Hola Javier,
Elimina la clase productos que creaste y después dirígete a Apariencia -> Personalizar -> CSS Adicional y agrega el siguiente código:
ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%; }
ul.products li.product:nth-of-type( 2n ) {
margin-right: 0;
}
@media ( min-width: 768px ) {
ul.products li.product:nth-of-type( 2n ) {
margin-right: 5.8823529412%;
}
}
Saludos 🙂
Muchas gracias Bulmaro,
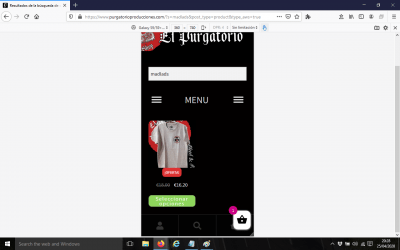
Con tu código he podido mostrar las dos columnas, pero salían únicamente en la mitad de la pantalla, he añadido una pequeña query al final y he logrado que se vea:
@media (max-width:767px){.storefront-homepage-extra-sections {width:1%!important;} } ul.products li.product { width: 46.411765%; float: left; margin-right: 5.8823529412%; } ul.products li.product:nth-of-type( 2n ) { margin-right: 0; } @media ( min-width: 768px ) { ul.products li.product:nth-of-type( 2n ) { margin-right: 5.8823529412%; } } @media (max-width: 768px){ .products {width: 100%; } }
Gracias por la ayuda