Llevo unas semanas intentando hacer que en el menú de un blog pueda poner las categorías del blog pero que puedan tener submenús que coincida categoria y una etiqueta.
En el menú de muzars.com tengo un submenú de "eventos pintura" donde he intentado hacer que solo salgan posts de categoría pintura que tengan la etiqueta eventos_muzars.
Soy tan noob que busqué en internet como hacerlo. Siempre me decían de usar get_posts o una wp_query y no entendía que wp lo interpretaba como texto. Pregunté a un amigo de un amigo y me dijo que hay que bajar un plugin para que wp interprete php... al instalar el plugin "Code Snippets" pensaba que lo iba a conseguir y... la web reventó.
Es por esto que ya me he decidido a preguntar directamente en este foro y ver la manera de poder conseguirlo.
Muchas gracias.
WP - versión 5.4.2–es_ES
Hola Jorge,
Entiendo que deseas agregar a tu menú una sección dentro de pintura que solo muestre las entradas con la etiqueta eventos_muzars
Puedes probar añadiendo esta etiqueta en tu menú principal desde el menú de wordpress, para ello debes hacer lo siguiente.
Ingresa al apartado Apariencia -> Menú y en la parte superior encontrará una opción que indica Opciones de Pantalla pulsa en el y se despliegan las opciones disponibles.
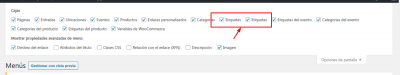
Una vez dentro de este menú marca la opción que indica Etiquetas
Al hacer esto en las opciones de tu menú se activa la opción donde encontrarás las etiquetas que tienes ahora añadidas en tu sitio web.
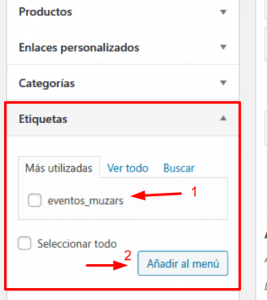
Selecciona la etiqueta que deseas agregar y añádela a tu menú
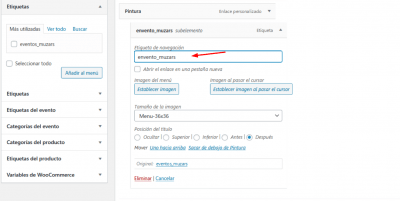
Una vez la agregues solo debes cambiar el nombre que deseas y agregarla como un subelemento de tu Item Pintura
De esta forma al pulsa sobre ella en el menú solo deben visualizarse dentro de el los artículos que tengas con esta etiqueta configurada
Verifica si con esto logras configurar lo que necesitas en tu menú.
Un Saludo 😊
Muchas gracias por contestar así de rápido. Casi es eso.
Lo que quiero es que aparezcan posts de categoría pintura que tengan la etiqueta eventos. También está previsto hacer un menú solo de eventos pero la idea es que si alguien solo le interesa la pintura vea todo lo que sea categoría pintura y si alguien solo le interesa la pintura y quiere ver solo los eventos que tengamos de pintura le aparezcan solo esos.
En código la cosa pintaba un poco así:
$args = array(
'category_name' => 'pintura',
'tag' => 'evento-muzars',
);
$the_query = new WP_Query( $args );
Pero no consigo que funcione. Cuando ya pensaba que con el plugin lo iba a conseguir fue activar el snippet de código y se rompió la web entera, borré el plugin entero por miedo. No se si podría intentar con otro plugin que no rompa webs o si hay otro código bien hecho o plugin para conseguirlo.
Hola Jorge,
En este caso puedes comentarnos cuál constructor utilizas para crear tus páginas, puede que tenga una opción para hacer lo que necesites sin códigos, adicional el wordpress viene por defecto con unos shortcodes que puedes utilizar para que en ciertos lugares se muestren únicamente las entradas que necesitas por ejemplo:
[display-posts category="prueba" tag="tag1"]
En este caso estará mostrando la categoría prueba y que tengan el tag1 de etiqueta por lo que puedes intentar con este código aplicado a tu web para verificar si cumple con lo que necesitas.
Un saludo 🖐️
Buenos días y muchas gracias.
Soy tan novato que no se ni que es un constructor, supongo que en ese caso uso WP. Si existe otra alternativa fiable y con mas funciones estaría encantado de probarla.
He intentado el shortcode pero me lo sigue interpretando como texto. Aquí la prueba:
https://muzars.com/pruebaeventos2/
Un saludo
PD - sale dos veces ya que he probado el primer bloque de párrafo y el segundo de código
Hola Jorge,
Puedes enviarnos una captura de esta pagina cuando estas editando el blog? de esta forma podremos verificar que esta ocurriendo y porque no tu sitio web no esta mostrando el shortcode de forma correcta.
De manera general si estas usando el editor por defecto de WP (Gutenberg) ingresa el shortcode de la siguiente manera.
Editar tu pagina y pulsa sobre el icono + que tienes en el editor, usualmente es de color gris claro
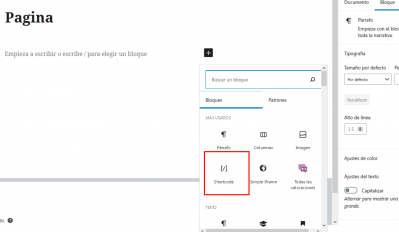
Se desplegarán las opciones del editor, seleccionar el que se llama shorotcode
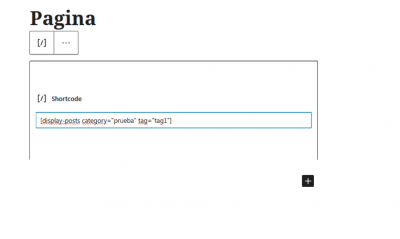
Cuando lo selecciones se añadirá el modulo donde puede pegar tu código, agrégalo y guarda los cambios
Comprueba si de esta forma puedes ver los artículos configurados según tu categoría y etiqueta.
Un Saludo
Algo muy mal he hecho 🤣
He probado con bloque shortcode y tampoco funciona. Es el tercer bloque de la página de prueba. Lo que me extraña es que aunque yo lo haya pegado con " las traduce a »
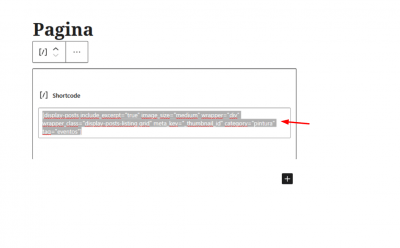
O no puedo enviar imágenes aquí o no he sabido hacerlo. Las he subido a la pagina de prueba en cuestión ( https://muzars.com/pruebaeventos2/). Envío captura del editor como me habéis pedido y he aprovechado para que se vea como lo tengo escrito con ". También envío captura de plugins instalados a ver si eso os ayuda con algo.
Gracias por todo
Hola Jorge,
Puede ser que el error lo este generando el tema que tienes instalado, realiza una prueba cambiando el tema por alguno por defecto de wordpress y comprueba si al hacerlo te permite mostrar las entradas con el shortocode.
Nos comentas como ha ido todo.
Un Saludo
Hola Jorge,
En muy raro que no se visualice, puedes probar con el siguiente plugin.-> https://es.wordpress.org/plugins/display-posts-shortcode/
Solo debes instalarlo y luego añadir el shortcode en la pagina que necesitas, para que se visualice de una forma especifica debes realizar lo siguiente.
Debes agregar el shortcode con la siguiente estructura, recuerda que debes modificar la opción que indica category="" y tag=""
[display-posts include_excerpt="true" image_size="medium" wrapper="div" wrapper_class="display-posts-listing grid" meta_key="_thumbnail_id" category="cambiame por tu categoria" tag="cambiame por tu_tag"]
Debe quedarte algo como esto
Guarda los cambios
Luego ve al apartado Apariencia -> personalizar -> CSS Adicional y añade el siguiente código
/* Grid style */
.display-posts-listing.grid {
display: grid;
grid-gap: 16px;
}
.display-posts-listing.grid .title {
display: block;
}
.display-posts-listing.grid img {
display: block;
max-width: 100%;
height: auto;
}
@media (min-width: 600px) {
.display-posts-listing.grid {
grid-template-columns: repeat( 2, 1fr );
}
}
@media (min-width: 1024px) {
.display-posts-listing.grid {
grid-template-columns: repeat( 3, 1fr );
}
}
Guarda los cambios y comprueba como ves tu pagina donde tienes añadida la categoría por la etiqueta, dependiendo de cuantos post tengas asignados a esta categoría y etiqueta debe visualizarse de la siguiente forma
Comprueba si con esto logras configurar lo que necesitas
Un Saludo
Por fiiiin. Ya lo he conseguido. Muchas gracias.
He tenido que estar toqueteando un rato hasta conseguirlo pero ya sale. Además he leído todas las posibilidades que me ofrece ese plugin y me deja hacer todo lo que quería ser capaz de probar.
Muchisimas gracias que ya estaba apuntico de descartar hacer lo que quiero hacer y por fin lo he conseguido
Hola Jorge,
Enhorabuena haz logrado conseguir configurar lo que necesitas 😀
Estamos encantados siempre de poder ayudarte. Escríbenos si tienes cualquier otra consulta
Un Saludo 😊