Buenos días.
Quería saber si sería posible modificar los campos de la página de finalizar compra, para poner el título de los campos dentro de estos (dentro de la caja) con el fin de que ocupe menos espacio. Os adjunto un ejemplo:
Gracias de antemano.
Un saludo.
Hola Beatriz.
Dependerá de la plantilla y el plugin que utilices para crear el formulario.
Veo qu etienes la web en mantenimiento, necesitamos que tengas la web abierta o por lo menos visible la página donde tienes el formulario para poder revisarlo.
Indica también el plugin que utilizas para el formulario.
Un saludo
Hola Pepe.
He utilizado Divi y el formulario que viene por defecto con Woocommerce en la página de finalizar compra.
No tengo la página en mantenimiento, esta es la URL de mi sitio: https://bomu.es/
Hola Beatriz,
Entiendo que lo que necesitas es añadir los placerholder dentro de los input del formulario de checkout de woocoommerce, para ello necesitarás añadir un código en el archivo function.php de tu tema.
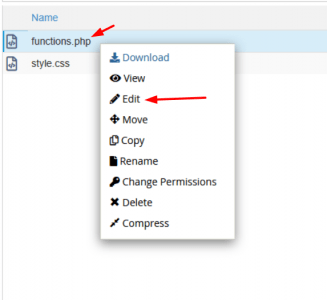
Para ello ingresa a tu cPanel -> Administrador de Archivos -> Public_html dentro de este ingresa a la carpeta que contiene los archivos de tu sitio web y ubica el directorio wp-content/themes/tu_tema (si usas un childtheme abre este) y ubica el archivo funcition.php
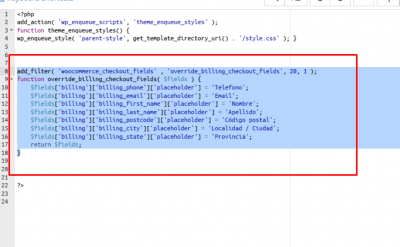
Pulsa con el botón derecho de tu mouse y selecciona editar, dentro de este pega el siguiente codigo
add_filter( 'woocommerce_checkout_fields' , 'override_billing_checkout_fields', 20, 1 );
function override_billing_checkout_fields( $fields ) {
$fields['billing']['billing_phone']['placeholder'] = 'Telefono';
$fields['billing']['billing_email']['placeholder'] = 'Email';
$fields['billing']['billing_first_name']['placeholder'] = 'Nombre';
$fields['billing']['billing_last_name']['placeholder'] = 'Apellido';
$fields['billing']['billing_postcode']['placeholder'] = 'Código postal';
$fields['billing']['billing_city']['placeholder'] = 'Localidad / Ciudad';
$fields['billing']['billing_state']['placeholder'] = 'Provincia';
return $fields;
}
Debe quedar por ejemplo de la siguiente forma
Guarda los cambios y comprueba si con esto aparecen los placeholder en los campos de facturación de tu sitio web.
Un Saludo
Hola Beatriz,
En este caso si deseas ocultar los label del formulario de finalizar compra puedes intentar añadir el siguiente condigo CSS en el Apartado Apariencia -> Personalizar -> CSS Adicional
.woocommerce-billing-fields__field-wrapper label {
display: none !important;
}
Comprueba esto y nos comentas
Un Saludo
Hola Karen,
Muchas gracias!! Se ha quedado justo como quería :):)
Saludos!