Buenos días.
He creado varias formas de pago para la web, y me gustaría poner abajo en un widget los logos de las tarjetas como suelo ver en otras páginas ... En paypal me sale por defecto, pero en este no lo localizo, tengo el plugin de Redsys.
Me podeis ayudar?
Saludos
Hola Francisco Javier.
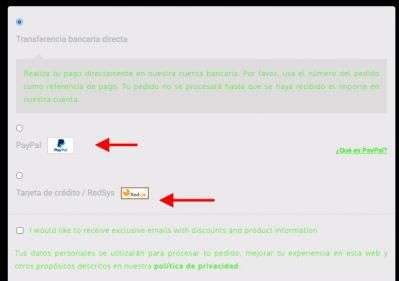
Veo que en las formas de pago aparece el logo tanto de paypal como el de Redsys:
No se si es eso o quieres poner los logos en otro sitio.
Un saludo
Buenos días y gracias.
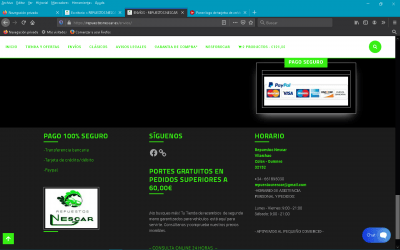
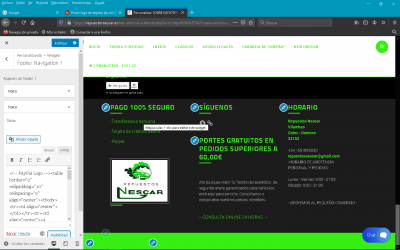
Si, ahí ya he visto que aparece el logo, pero yo quiero ponerlo abajo de todo en todas las páginas ( no se como se llama el espacio inferior de las webs, te dejo foto ) .
Conseguí que aparezcan en un lateral , pero me gustaría que aparecieran los emoticonos de que acepto ese tipo de pagos en todas las páginas donde tengo escrito a mano, eso de pago 100% seguro y los métodos ....
Yo solo consigo ponerlo en el lateral en un widget , pero no me acaba de convencer.. Si no entiendes lo que quiero decir, hago pantallazo a otra tienda que lo tenga y lo subo de ejemplo.
Hola Francisco javier.
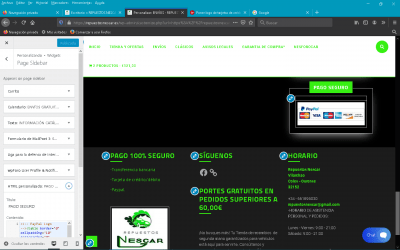
Ok, podrías añadirlo en esta sección eliminado el texto y añadiendo las imágenes:
.- Accede apariencia Widgets y despliega la posicion Footer 1
Puedes añadirlo en cualquier posicion que tengas en el footer 1,2,3,4......
Un saludo
Yo si lo meto como texto, me sale el enlace tal cual te lo pego aquí, pero no los emoticonos 😪
(<!-- PayPal Logo --><table border="0" cellpadding="10" cellspacing="0" align="center"><tbody><tr><td align="center"></td></tr><tr><td align="center"><a href="https://www.paypal.com/es/webapps/mpp/paypal-popup" title="Cómo funciona PayPal" onclick="javascript:window.open('https://www.paypal.com/es/webapps/mpp/paypal-popup','WIPaypal','toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=yes, width=1060, height=700'); return false;"><img src="https://www.paypalobjects.com/webstatic/mktg/logo-center/logotipo_paypal_pagos_tarjetas.jpg" border="0" alt="Marcas de aceptación" /></a></td></tr></tbody></table><!-- PayPal Logo -->)
Hola Francisco.
Con texto no se añaden las imágenes.
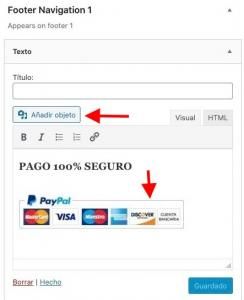
Tienes que eliminar el texto y añadir la imagen pulsando en " Añadir objeto "
Si lo que quieres es que las imágenes enlazan a una URL.
1.- descarga los iconos de las pasarelas de pago, si lo buscas en internet podrás descargar los logos de redsys y de Paypal.
2.- Sube las imágenes a la galería de WordPress.
3.- añadir lo siguiente en el Widget:
<a href="a href="https://www.paypal.com/es/webapps/mpp/paypal-popup" title="Cómo funciona PayPal"">
<img src="https://tudominio.xxx/wp-conten/uploads/carpeta_imagen/nombreimagen.jpg" alt="HTML tutorial" >
</a>
Tienes que modificar la ruta hacia la imagen y la ruta del enlace.
En el primer bloque " <a href="a href="https:// " le indicamos la Ruta donde enlaza esa imagen y en el segundo bloque " <img src="https " La URl donde se encuentra esa imagen.
Este código lo tienes que utilizar para cada imagen que quieras añadir.
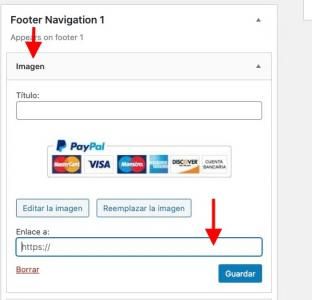
Otra opción sería con un Widget " Imagen "
.- Arrastrar un Widget de imagen a la posicion donde quieres que se muestre y añades la imagen.
.- En la celda " Enlace a " añades la URL donde quieres que sea redirigido el usuario cuando haga click en al imagen
Un saludo
Hola Francisco,
Gracias a ti, siempre encantados de ayudarte.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊