Hola a todos, soy nuevo en el foro. Administro por mi cuenta la página de mi negocio y hasta el momento todo bien, pero ahora tengo un problema de visualización con un código html en mi página web. La cuestión es que apenas sé nada de html, pero se trata de un código que un proveedor de servicios me da ya preparado para insertar un enlace a un área privada externa a mi web para mis clientes, con un formulario de usuario y contraseña, y que en principio se debería pegar y listo. El problema es que wordpress no dibuja bien la tabla del formulario, es como si hubiera algún tipo de conflicto con css o etiquetas, por lo que he leído. Se ven los bordes de la tabla que deberían ser transparentes, las dimensiones no son las adecuadas y parece que no carga algunos gráficos (como el diseño final del formulario). Os explico las cosas que he probado y al final os pego la url donde está la tabla deforme y el código (a propósito, no sé cómo pegar el código para que se vea con formato aquí en el foro, se ve como texto plano...).
Lo primero, si copio el código tal cual me lo dan y lo pego en una web de prueba de código como CubicFactory, el output da exactamente el resultado esperado. Lo que en principio me asegura que no hay ningún problema con el código en sí.
En Wordpress, he probado a pegarlo en un bloque de html personalizado, y es cuando me da el mal resultado. Luego wordpress me dice que "hay algún problema de contenido" en edición, me sugiere convertirlo en bloques, que por lo que veo añade y suprime partes del código y, al final, el resultado es el mismo (lo único que ya no sale el error en la parte de edición).
También he probado a pegarlo en un bloque de editor de wordpress clásico y después convertirlo a bloque según sugería algun tutorial, y entonces es aún peor porque no se ejecuta el código, se ve todo lo escrito y punto.
He probado a pegar el código en una instalación nueva de wordpress, sin modificar el tema ni añadir plugins de ningún tipo, y el problema aparece igual.
A ver si me podeis echar un cable, ya no sé qué más buscar. El problema es que como no entiendo de html, no sé cómo llamar exactamente al problema que tengo y cuesta más buscar una solución en foros.
Mil gracias
Url del formulario: https://maaucv.com/cita-previa
Código:
<style type="text/css">
<!--
.lletraPet {
font-size: 10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}
input {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #333333;
background-color: #F9F9F9;
border: 1px solid #CCCCCC;
}
a {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #99BF91;
}
a:link {
text-decoration: none;
color: #888888;
}
a:visited {
text-decoration: none;
color: #888888;
}
a:hover {
text-decoration: underline;
color: #888888;
}
a:active {
text-decoration: none;
color: #888888;
}
-->
</style>
<!--
LaClinica.Net - Consiga la mejor salud para su mascota, gracias a los consejos personalizados ofrecidos por su própio Veterinario
-->
<form id="form1" name="form1" target="_blank" method="post" action="http://www.laclinica.net/comu/loginForm.aspx">
<table width="177" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22" colspan="4" valign="middle"><img src="http://www.laclinica.net/img/micrologo.gif" width="102" height="17"></td>
</tr>
<tr>
<td align="right"><img src="http://www.laclinica.net/img/dissenys/supEsquerra5.gif" width="3" height="3"></td>
<td height="3" colspan="2" bgcolor="#EAEEF7"><img src="http://www.laclinica.net/img/spacer.gif" width="1" height="1"></td>
<td width="4"><img src="http://www.laclinica.net/img/dissenys/supDreta5.gif" width="3" height="3"></td>
</tr>
<tr>
<td width="4" rowspan="2" bgcolor="#EAEEF7"><img src="http://www.laclinica.net/img/spacer.gif" width="1" height="1"></td>
<td width="47" height="22" align="left" bgcolor="#EAEEF7"><span class="lletraPet">E-mail:</span></td>
<td width="122" bgcolor="#EAEEF7">
<input name="usuari" type="text" id="usuari" style="width: 100%; height: 14px">
</td>
<td rowspan="2" bgcolor="#EAEEF7"><img src="http://www.laclinica.net/img/spacer.gif" width="1" height="1"></td>
</tr>
<tr>
<td height="19" align="left" bgcolor="#EAEEF7" class="lletraPet">Clave:</td>
<td bgcolor="#EAEEF7"><input name="clau" type="password" id="clau" style="width: 100%; height: 14px"></td>
</tr>
<tr>
<td bgcolor="#EAEEF7"> </td>
<td colspan="2" class="lletraPet"><table width="100%" border="0" cellpadding="2" cellspacing="0" bgcolor="#EAEEF7">
<tr>
<td width="58%" align="right" valign="top"><a href="http://www.laclinica.net/comu/recordarClau.aspx" target="_blank">Recordar clave</a> </td>
<td width="42%" align="right" valign="bottom"><input style="border: none;" name="image" type="image" src="http://www.laclinica.net/img/dissenys/entrar5.gif" />
</td>
</tr>
</table></td>
<td bgcolor="#EAEEF7"> </td>
</tr>
<tr>
<td align="right" class="lletraPet"><img src="http://www.laclinica.net/img/dissenys/infEsquerra5.gif" width="3" height="3"></td>
<td height="3" colspan="2" bgcolor="#EAEEF7" class="lletraPet"><img src="http://www.laclinica.net/img/spacer.gif" width="1" height="1"></td>
<td><img src="http://www.laclinica.net/img/dissenys/infDreta5.gif" width="3" height="3"></td>
</tr>
</table>
</form>
Hola Eduard,
Podrías probar creando una página web HTML común, insertando allí el código necesario, vaya, crear una página HTML independiente de tu Wordpress. Te explico:
.- Accedes a tu cuenta de cPanel -> Inicio -> Administrador de Archivos -> public_html, crear un archivo llamado "cita_previa.html".
.- Posteriormente, das click derecho sobre este archivo y das click en "Editar" y agregas tu código HTML.
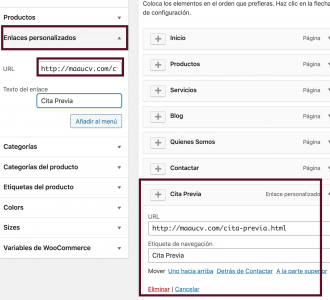
.- Para enlazar dicha página web a tu Wordpress desde el menú de Wordpress, por ejemplo, agregarías un ítem de menú del tipo "Enlace Personalizado", como te ilustro en la siguiente captura:
Si tienes alguna duda o problema adicional, por favor, indícalo para poder asistirte.