Hola, qué tal?
Estoy intentando agilizar la carga de mi página web y, siguiendo vuestros consejos, he descargado la Google font que utilizaba. Después de haber creado la carpeta fonts dentro mi tema child he introducido en ella la tipografía. He completado el CSS necesario para ello y veo algunos problemas: Safari no carga la tipografía y la sustituye por una serifa, en el móvil tampoco y aparece arial (posiblemente). En cambio en Chrome se ve bien. ¿Cuál es el problema?
Gracias de antemano,
Contenido solo visible a usuarios registrados
Hola Maku,
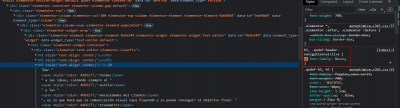
Hemos estado revisando tu sitio y teniendo en cuenta como has agregado la fuente podrías ajustar el termino de font family
font-family: 'Dosis', sans-serif;
Además veo que usas Autoptimize, prueba borrando la cache del sitio y verificando en ventana incognita, si esto aun no funciona prueba desabilitando el plugin
Saludos!
@bruno-vichetti He probado todo lo que comentas y, sí, deshabilitando el plugin Autoptimize carga bien en Safari pero no en el móvil, no se ve nada. Entonces, si Autoptimize + Async era adecuado, cómo tengo que configurar Autoptimize para que funcione con la tipografía?
Hola Maku,
Genial que pudiste verificar los cambios, para la configuración de Autoptimize puedes ver el siguiente articulo
https://www.webempresa.com/blog/autoptimize-wordpress.html
Saludos!
@bruno-vichetti Ya lo tengo configurado de la manera que dice el artículo...
Que tal Maku,
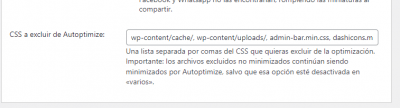
Si es asi y has seguido las recomendaciones del articulo puedes intentar excluir las rutas donde has cargado tus fuentes
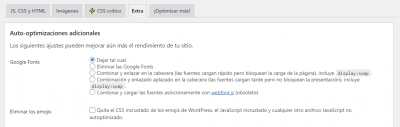
Tambien valida la configuracion desde el apartado de Extra
Si sigue sin funcionar sera necesario que tomes una alternativa a la gestión de cache como por ejemplo w3 total cache https://www.webempresa.com/blog/configurar-w3-total-cache-en-wordpress.html
Saludos!
@bruno-vichetti Ok! Pero si en EXTRA de Autoptimize dejo la opción 'Dejar tal cual', que es como estaba antes de cargar las fuentes manualmente y seleccionar 'Eliminar Google fonts' (para aligerar tiempos de carga), entiendo que las fuentes se volverán a cargar de Google y no servirá de nada lo que he hecho. Es decir, ya no cargarían de mi carpeta fonts, entiendo. Entonces será mejor eliminarlas, volver atrás, y que siga todo como antes?
Hola Maku,
Segun planteaste al inicio del tema tu descargaste e incluiste por medio de codigo las fuentes a tu theme, al ser una google font es posible que puedas ahorrarte el problema cargándola directamente desde google fonts y no de la forma implementada.
Puedes hacer un clon de tu sitio y hacer la prueba.
Saludos!
@bruno-vichetti Ok, volveré a cómo lo tenía todo antes de implementar las fuentes manualmente. Seguí el consejo de hacerlo para acelerar la carga pero parecer ser que no funciona.
Cierro el ticket ya que no da para más.
Gracias por todo y saludos,
Hola Maku,
De acuerdo, siempre encantados de poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊