@pepesoler el boton de debajo de la imagen "ver en amazon" debajo de la imagen de la silla, queda en un lateral. Si lo muevo en la entrada, cuando lo visualizo en pantalla de ordenador se ve de una manera, y en vision movil de otra. Me gustaria que se viera debajo de la imagen y de forma centrada en las dos opciones. Gracias!
Hola Albert.
Podrías envolverlo con un DIV y a partir de ahí moverlo, un ejemplo podría ser este:
<div class="boton">
[ShortCode]
</div>
Una vez lo tengas con CSS lo puedes mover, por ejemplo:
.boton {
margin-left: 33%;
}
Un saludo
Hla Albert,
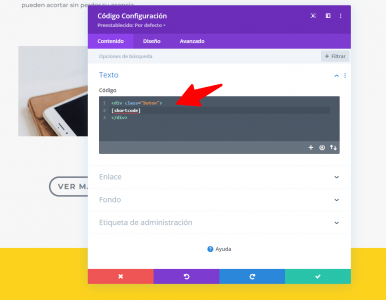
En este caso lo primero es como añades este shortcode en tu sitio web, lo que comenta Pepe es colocar el shortcode pero con la etiqueta Div, por ejemplo
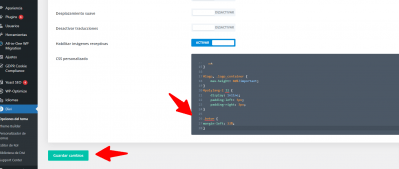
Guardar los cambios, luego debes acceder a Divi → Opciones del tema → General → CSS personalizado y pegar el código CSS que te envió Pepe
.boton {
margin-left: 33%;
}
De esta forma puedes controlar como alinear estos shortcodes que insertas en tu sitio web
Un Saludo
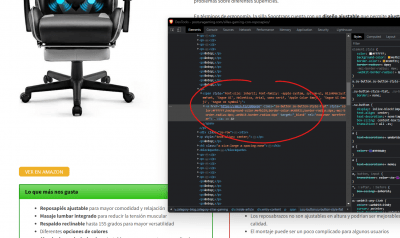
@pepesoler no hay forma, estoy haciendo algo mal y no sé que es, he copiado los pasos pero tampoco sé. Debe ser sencillo pero no me sale, envío pantallazo de cómo me está quedando. Me podrian mandar algo más visual para entender qué estoy haciendo o cómo hacerlo?
Gracias!
Hola Albert,
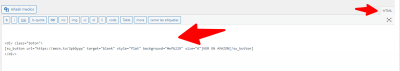
En este caso como estas añadiendo este código, envíanos algunas capturas sobre como lo añades. De acuerdo a tu imagen entiendo que utilizas el editor clásico de WordPress debes asegurarte que el código no se envuelva en otra etiqueta, debe verse por ejemplo
Ahora mismo se está mostrando en una etiqueta <pre> por eso el bloque se muestra de esta forma.
Revísalo y nos comentas como ha ido todo
Un Saludo
Hola Albert,
Divi es un constructor que utiliza el tema Divi en este caso, ya que veo no estás editando estas entradas con él no aplica, no veo que estés añadiendo el botón con el HTML, puedes enviarnos la URL donde lo incorporaste y señalarnos la sección en una imagen de esta forma podemos revisar que CSS aplica mejor para él.
Un Saldo
Hola Albert,
En el botón que nos indican no seo que se añada el HTML que menciona Pepe
Es posible que el complemento que utilices para añadir estos shortcodes no permita incorporar personalizaciones más allá de las que añade el mismo complemento, ya que utiliza clases globales lo que quiere decir que cuando añades una modificación este altera a todos los botones de tu sitio web.
Puedes revisar si este complemento de botones de shortcode te permite añadir clases especificas a estos botones que te permita luego manipularlos como necesitas.
Un Saludo