Hola, antes que nada pongo que mi dominio es webempresa que al tener el sitio mediante un DNS no me reconoce como cliente.
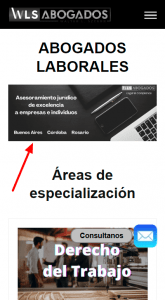
Solo estoy necesitando ajustar (solo en la vista movil) la foto de arriba de todo de la pagina de inicio de https://estudiowls.com.ar para que tenga el tamaño de las restantes fotos, o al ser la imagen principal aparezca mas destacada (por algun motivo aparece muy angosta), quisiera agrandarla en ancho.
Muchas gracias
Contenido solo visible a usuarios registrados
Que tal Walter,
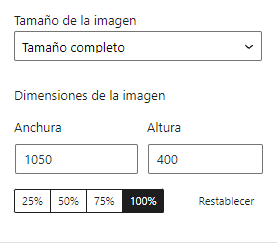
Si estas utilizando Gutenberg puedes validar si tu imagen en uso esta al 100% de su proporción
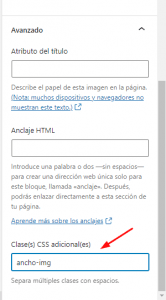
Si aun el problema persiste puedes otorgarle una clase para luego aplicarles estilos CSS por ejemplo
Donde la clase "ancho-img" puedes usarla para aplicar los siguientes CSS
.ancho-img img{
width: 100% !important;
}
Recuerda que puedes aplicar estos estilos desde Apariencia-> Personalizar-> CSS adicional
Saludos!
@bruno-vichetti Gracias, eso lo he hecho. Necesitaria el codigo para el css
Pero cometí un error, lo que quiero es agrandar la altura (no ancho) y solo para la vista movil, me podrias ayudar con eso?
Hola Walter,
En la respuesta de bruno tienes el cómo asignarle un id, vas hasta la imagen, luego haces click en ella y en el panel lateral derecho donde indica avanzado tienes la opcion para aplicarle una clase adicional.
Un saludo 🖐️
Gracias,
Le he dado un id (en mi caso .alto-ima) y he incluido este codigo en el css pero nada ocurre
@media only screen and (max-width: 500px) {
.alto-img img{
height: 100% !important;
}}
Lo que estoy queriendo es hacer que esa imagen (la primera que aparece en la home) se vea mas alta (ensancharla hacia arriba y abajo).
Hola Walter,
En este caso puedes probar añadiendo un alto especifico en px, por ejemplo
@media only screen and (max-width: 500px){
.alto-img img {
height: 250px!important;
}
}
Ten en cuenta que las proporciones de la imagen tiene una relación con el tamaño de la misma, es decir el ancho de tu imagen al añadir un alto no acorde con sus proporciones puede ser que se muestre deformada por lo que debes revisar estos valores muy bien.
Verifica esto y nos comentas como ha ido todo
Un Saludo