Hola!
Cada vez que paso PageInsights por la web, me dice que el LCP no es óptimo.
Mi web tiene muchas imágenes, así que tengo insertado este código en el functions.php para evitar que se me multipliquen las imágnes:
// disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
// disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
Con ello consigo tener "limpio" el directorio, pero el LCP no lo solvento.
Me podríais dar alguna indicación al respecto.
Utilizo imágenes en WebP directamente.
la web es proyectoviajero.com
Gracias!
Alejandro
Contenido solo visible a usuarios registrados
Que tal Alejandro,
Ademas del código implementado toca validar si estas aplicando las buenas practicas para mejorar el Larguest ContentFull Paint
Te dejo un par de articulos donde mencionamos varias recomendaciones para mejorar esta metrica
- https://www.webempresa.com/blog/como-optimizar-las-core-web-vitals-en-wordpress.html
- https://www.webempresa.com/blog/largest-contentful-paint-lcp-que-es-y-como-optimizarlo.html
Saludos!
@bruno-vichetti Hola,
Estos artículos ya me los he mirado: utilizo formato webp en todas las imagenes, utilizo CDN, caché, etc.
El problema es que al utilizar solo un tamaño de imagen para no saturar el servidor con tamaños extra, el LCP se ve afectado.
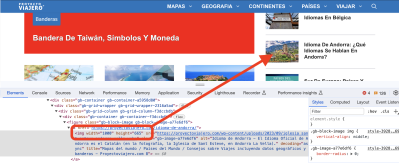
Hay alguna forma de solventar lo que aparece en la imagen? Las dimensiones de la imagen son distintas a las que se utilizan en la home. Esa imagen es la featured image que, en el post en concreto, se visualiza a 1000px x 665px
Saludos!
Hola Alejandro.
LCP es una medida de la velocidad de página, y te indica cuánto tiempo es necesario para que se cargue el contenido principal de una web.
En tu caso te está indicando que la carga es más elevada porque está cargando tamaños de imágenes más grandes de las que tiene que mostrar.
Al desactivar algunos tamaños de imágenes, siempre cargara la imagen original con lo que la carga de página se puede ver afectada.
El que WordPress genere mas imagenes tiene un sentido y es para optimizar la web y mostrar las imágenes con el tamaño adecuado pero claro implica una carga en tu cuenta de Hosting.
La única manera de solucionarlo es permitir los tamaño de imágenes que carga tu web.
Un Saludo
@pepesoler Gracias por la respuesta.
En dicho caso, como debería proceder?
1) Desactivo el código que aparece más arriba?
2) Establezco los tamaños de imagen en wordpress? (ver adjunto).
2.1) si este es el caso, como se que tamaño va a encajar en que lugar dentro de wordpress?
2.2) puedo establecer distintos tamaños SOLO para determinadas imágenes?
Muchas gracias
Ah, una última pregunta: ya que mis imágenes son webp directamente, los tamaños de imágenes pueden realizarse sobre este formato de archivo?
Gracias
Hola Alejandro.
Tienes que eliminar el código que añadiste.
Una vez lo tengas tienes que regenera las imágenes, puedes utilizar el siguiente plugin:
-> https://wordpress.org/plugins/regenerate-thumbnails-advanced/
como se que tamaño va a encajar en que lugar dentro de wordpress?
Cada vez que cargue la web WordPress por defecto manda al navegador el tamaño de imagen que mejor se adapte a la posición donde tiene que mostrarla.
los tamaños de imágenes pueden realizarse sobre este formato de archivo?
En principio con el plugin que te indique antes si, regenera las imágenes con formato WebP
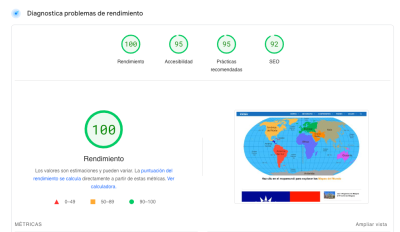
De todas formas veo un rendimiento muy bueno tanto para Móvil como para PC, personalmente no tocaria nada y lo dejaria como esta:
Un saludo