Hola como estan?
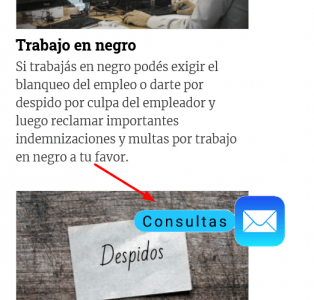
Me gustaria agregar un texto que vaya pegado al boton flotante (el sobre azul que aparece en el margen inferior derecho) que agregué mediante código, se podrá hacer?
Sería un texto sobre un rectángulo de fondo que scrolee junto a la imagen que uso, se puede hacer?
Les dejo el codigo php y css que estoy usando, gracias!
function bps_call_button () { ?>
<a href="https://estudiowls.com.ar/contacto">
<div id="contact-me">
<img src="https://estudiowls.com.ar/wp-content/uploads/2021/01/contacto3.png">
</div>
</a>
<?php
}
add_action('wp_footer', 'bps_call_button');
#contact-me {
position:fixed;
right:30px;
bottom:60px;
width:70px;
height:70px;
background-color:
padding:10px;
border-radius:10%;
}
Contenido solo visible a usuarios registrados
Hola Walter,
Disculpa si no logro comprender bien la consulta? que deseas añadir nuevamente ya que veo actualmente esta el botón con el texto adicional
Si es posible indícanos mas detalles de que es lo que necesitas añadir, de esta forma podemos ayudarte con mayor detalle
Un Saludo
@karen Hola Karen, disculpa, estaba haciendo pruebas. Lo que hice fue subir un archivo de imagen conteniendo ese texto pero no queda bien.
Se puede agregar el texto pegado a la imagen? Ya volvi a poner el icono solamente sin la imagen pegada del texto
Hola Walter,
Entiendo, en este caso podrías añadir una etiqueta p sobre la imagen que tienes añadida y dentro de esto el texto que deseas, luego podrás configurar un poco los estilos para que el texto se posicione al lado del botón.
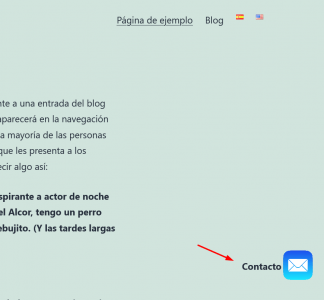
Por ejemplo he realizado una prueba con el código que nos compartes y tu imágenes usando el siguiente código en el function.php
function bps_call_button () { ?>
<a href="https://estudiowls.com.ar/contacto">
<div id="contact-me">
<p>Contacto</p>
<img src="http://practica-cp5020.wordpresstemporal.com/we/wp-content/uploads/2021/01/contacto3.png">
</div>
</a>
<?php
}
add_action('wp_footer', 'bps_call_button');
Luego en el apartado Apariencia -> Personalizar -> CSS Adicional agregar este otro código
#contact-me p {
position: absolute;
margin-left: -85px;
margin-top: 20px;
font-weight: bold;
}
El resultado debe ser por ejemplo
Verifica si con ello logras añadir lo que deseas
Un Saludo
@karen Gracias Karen!
Funciona muy bien. Solo me faltaría agregar por dabajo del texto algo asi como un rectangulo oscuro con algo de opacidad para que el texto esté sobre el y no se confunda con el fondo de la web. Se podria agregar?
Hola Walter,
No veo el cambio aplicado a tu sitio, sin embargo debe ser algo así:
div#contact-me p {
position: absolute;
margin-left: -85px;
margin-top: 20px;
background-color: rgba(0,0,0, .5);
font-weight: bold;
color: white;
padding: 0px 4px;
}
Aplícalos y nos comentas, un saludo 🖐️
Hola Walter,
Nos alegra mucho que lograses lo que buscabas 😀, recuerda como siempre que si tienes alguna otra duda puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🤓 🖐️