Contenido solo visible a usuarios registrados
Hola Gabriel,
Disculpa si no comprendo bien la consulta, que tipo de modulo deseas activar de acuerdo al módulo seleccionado. Ten en cuenta que el menú se mostrara de acuerdo a la selección que realice el usuario, por lo que no comprendo muy bien cuál es el modulo de Divi que deseas se muestre según el idioma
Si es posible indícanos más detalles sobre este módulo, de esta forma podemos verífica con mayor detalle lo que nos comentas
Un Saludo
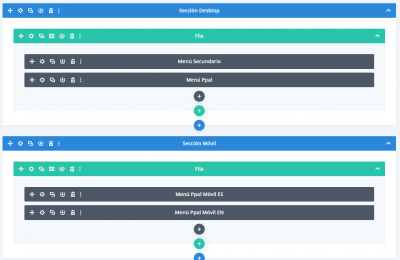
@karen Sí, intento explicarme mejor: la idea es que como no puedo asignar mediante las opciones de Polylang el menú para móvil lo que estoy pensando es mostrar para los móviles un módulo con el menú en español u otro con el menú en ingles en función del valor de la pll_current_language()
Gracias
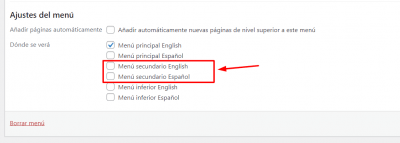
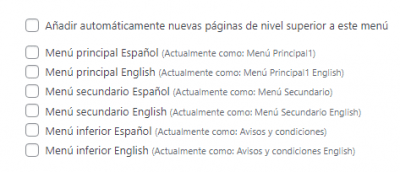
@karen Sí, efectivamente, ya lo hago, lo que ocurre es que ya estoy usando el menú principal, el secundario y el inferior, necesitaría otro pero sólo hay 3 menús, de ahí el problema
Por eso me estoy planterando hacer una función que active/desactive el módulo de menú español/inglés en función de la variable pll_current_language(). Gracias
Hola Gabriel,
Entiendo, en este caso es posible necesites desarrollar un código a la medida que te permita añadir nuevos menús y mostrarlos en la posición que necesitas, por ejemplo -> Contenido solo visible a usuarios registrados
Otra opción como mencionas es añadir dentro de este bloque de menú una clase en la sección donde añades el módulo, por ejemplo .menu-es o .menu-en de modo que te permita indicar que bloque se muestra según el idioma, ten en cuenta que debes añadir ambas clases según deseas se muestre, sería algo como:
if(pll_current_language()=='en'){
.menu-es {
display: none;
}
}
if(pll_current_language()=='es'){
.menu-en {
display: none;
}
}
Realiza una prueba y comprueba si con ello logras configurar lo que deseas
Un Saludo
@karen muchas gracias. Hay algo que estoy haciendo mal:
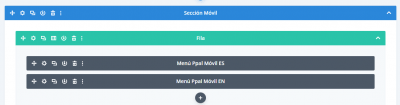
He creado 2 módulos de menú para la versión móvil. En el primero que tiene asignado el menú en español le he asignado la "Clase CSS" menu-es y en el segundo que tiene el menú en inglés la clase menu-en.
Después he intentado incluir en Functions.php el siguiente código:
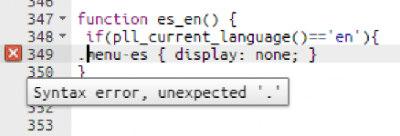
function es_en() {
if(pll_current_language()=='en'){
.menu-es { display: none; }
}
}
Pero me da error de sintaxis en el punto, algo debo estar poniendo mal!!
Perdón por mi ignorancia, no sé si me podéis ayudar. Gracias
Que tal Gabriel,
Si lo que deseas es mostrar un modulo en un idioma correspondiente y ocultarlo en el otro puedes hacerlo por medio de CSS de una forma sencilla y directa aplicando las siguientes clases con los siguientes estilos
Donde
.hide-es oculta el contenido en Español
.hide-en oculta el contenido en Ingles
/*En Ingles oculto en Español*/
:lang(en).hide-es {
display: none;
}
/*En Español oculto en Ingles*/
:lang(es).hide-en {
display: none;
}
Le asignas la clase al modulo que corresponda y haces la prueba
Saludos!
@bruno-vichetti Guau!! Por fin, había estando mirando sobre :lang() pero no sabía que pudiera ser tan simple. Mil gracias!! 😀
Hola Gabriel,
Nos alegra que te haya funcionado, recuerda que cualquier otra consulta estaremos atentos
Saludos!