Hola, quisiera saber como se puede poner un botón de añadir al carrito desde la pagina de tienda para que no tengan que entrar a la pagina del producto para añadirlo.
Para que debajo del nombre y el precio se vea ese boton.
Gracias
Contenido solo visible a usuarios registrados
Hola Tomas,
Para mostrar el botón de Añadir al carrito en la página de la tienda solo necesitas añadir el siguiente código en el function.php de tu tema (preferiblemente el tema hijo) o con un plugin como code snippets
// Añadir botón de añadir al carrito en página de tienda
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );
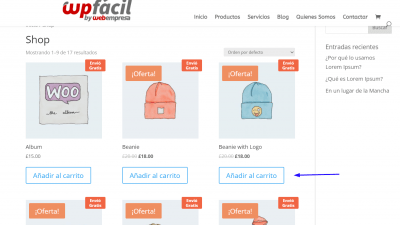
El resultado debe ser como se muestra en la captura
Verifica si con esto logras añadir lo que necesitas
Un Saludo
Hola Tomas,
En este caso verifica si el siguiente código te permite configurar lo que necesitas
.woocommerce-page a.button {
background: #0c4da2;
color: #ffffff;
border-radius: 100px;
font-size: 14px;
display: inline-block;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
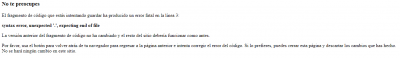
@karen me salió este mensaje cuando lo añadí. Lo puse justo debajo del código anterior, no se si ese será el lugar correcto.
Hola Tomas,
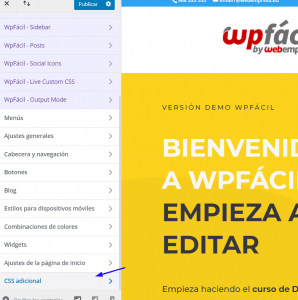
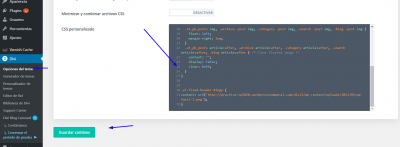
El código CSS no debe añadirse en las opciones del function o code snippets, elimínalo de esta sección y añádelo en el apartado de Apariencia -> Personalizar -> CSS Adicional.
Otra opción donde puedes añadirlo, ya que tienes Divi puedes añadirlo en Divi -> Opciones del tema -> General -> CSS Personalizar
Verifica añadirlo en la opción correcta y nos comentas como ha ido todo
Un Saludo
@karen Ahí quedo perfecto, una cosa mas, se podrá cuando pasa el raton por arriba que se vea como antes pero con los bordes redondeados:
y que el símbolo en vez de ser una flechita sea un +?
Hola Tomas,
Verifica si el siguiente código te permite configurar lo que necesitas para el botón del hover
.woocommerce-page a.button:hover {
border-radius: 100px;
border-color: #0c4da2;
color: #0c4da2;
}
.woocommerce-page a.button:after {
content: "\4c";
font-size: 20px;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo