Hola buenas tardes,
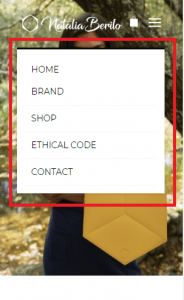
Quisiera alinear el carrito de compras en la versión móvil tal como aparece en la siguiente imagen:
Coloqué este código:
/*alinear carrito al menu en version movil*/
@media only screen and (max-width: 467px) {
#et-top-navigation {
padding-left: 190px !important;
}
}
Pero no funciona en el IPhone, pues aparece así:
Con Android, usando Chrome, sí aparece alineado.
¿Cuál código podría poner para que funcione?
Gracias.
Hola Natalia,
Esto no es por el teléfono sino por la resolución del mismo, verifica agregando el siguiente código:
@media only screen and (max-width: 339px) {
#et-top-navigation {
padding-left: 0px !important;
}
}
Como te menciono, es parecido al anterior pero no borres el que previamente nos compartes simplemente agrega este al final del todo en Apariencias > Personalizar > Css Adicional.
Un saludo 😀 🖐️
Muchas gracias Argenis!
Parece que funcionó.
Una pregunta sobre la resolución:
Yo quisiera que el fondo del menú del móvil y tableta se vea blanco, tal como puedes ver en la siguiente imagen:
Cuál resolución podría poner en el siguiente código para que abarque la mayor cantidad posible de resoluciones? ¿sin afectar la forma en que se ve en el ordenador, donde lo quiero transparente?
Yo usé el siguiente código, pero hay algunos teléfonos donde el menú no aparece blanco sino transparente:
/*color fondo del menu en el movil*/
@media only screen and (max-width: 339px) {
.et_mobile_menu {
background-color: rgb(255, 255, 255)!important;
}
}
Este es el código que estoy usando:
/*color fondo del menu en el movil*/
@media only screen and (max-width: 467px) {
.et_mobile_menu {
background-color: rgb(255, 255, 255)!important;
}
}
Hola Natalia,
En este caso puedes modificar el numero de pixeles del código que me envías una resolución maxima de tables usualmente es 765px por lo que puedes sustituir el 339px por esta cantidad, terminaría viéndose así:
/*color fondo del menu en el movil*/
@media only screen and (max-width: 765px) {
.et_mobile_menu {
background-color: rgb(255, 255, 255)!important;
}
}
Un saludo 🖐️
Hola Natalia,
Encantados de poder ayudarte 😎 😀, recuerda que si tienes otra duda puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️