Hola Fran,
Una opción para añadir esto es hacerlo a través de código CSS, para probarlo puedes verífica si el siguiente código te permite añadir lo que necesita
li.wc_payment_method.payment_method_redsys.et_pb_checked label::after {
content: url(https:tudominio.com/tarjeta.png);
}
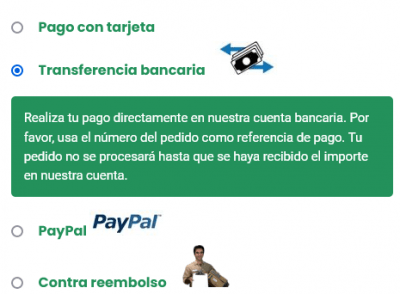
li.wc_payment_method.payment_method_bacs label::after {
content: url(https:tudominio.com/tranferencia.png);
}
li.wc_payment_method.payment_method_ppcp-gateway label::after {
content: url(https:tudominio.com/paypal.png);
}
li.wc_payment_method.payment_method_cod label::after {
content: url(https:tudominio.com/contrarembolso.png);
}
Ten en cuenta que debes añadir la URL de la imagen según el método de pago, de preferencia añade un tamaño a tus imágenes que ya se ajuste a esta sección. Este codigo puedes añadirlo en Divi -> Opciones del tema ->General -> CSS Personalizado
Verifica si con esto puedes añadir lo que necesitas
Un Saludo
Hola Karen,
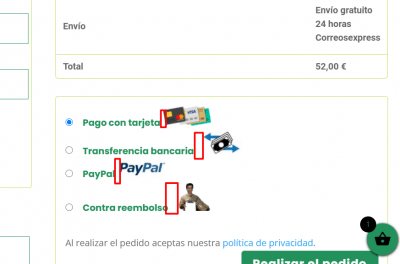
estoy probando el código y se han añadido las fotos, pero se quedan pegadas al texto haciendo que se vea raro y en el caso del pago con tarjeta desaparece si no tienes seleccionada la opción
También he probado a poner el código en el styles.css de mi tema hijo por no tener código disperso y no lo coge.
Gracias, un saludo.
Hola Fran,
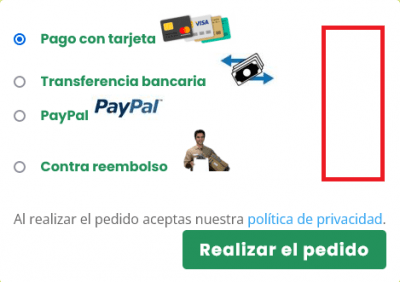
A que te refieres que se encuentran pegadas las imágenes, actualmente veo que se crea una separación entre la imagen y el texto
Por otro lado, para que siempre esté visible la opción de la tarjeta puedes modificar en el código anterior el primero que es para el icono de a tarjeta
li.wc_payment_method.payment_method_redsys label::after {
content: url(https:tudominio.com/tarjeta.png);
}
Ten en cuenta que en Divi los codigos CSS se aplican directamente desde sus opciones, pero si deseas añadirlo en el style.css debes añadir una sentencia !important al final de cada línea, por ejemplo
li.wc_payment_method.payment_method_redsys label::after {
content: url(https:tudominio.com/tarjeta.png) !important;
}
De esta forma se le dará prioridad a este código, ten en cuenta vaciar las cache de tu sitio web para que es muestren los cambios de forma correcta.
Un Saludo
Vale lo he solucionado con un float: right; en cada uno de los selectores 🤓.
Gracias!