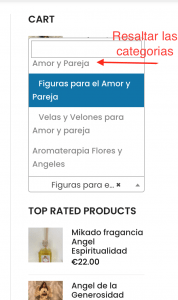
Hola estoy creando una web Divi+ Woo y el el apartado tienda se muestra un desplegable par las categorias.
Alli se muestras categorias y subcategorias.
Me gustaria poder diferenciar el texto de las categorías con una negrita para que fuese más comprensible.
muchas gracias
Contenido solo visible a usuarios registrados
Hola Perel,
Puedes probar si guel siguiente CSS funciona para lo que necesitas, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.level-0 {
font-weight: bold !important;
}
Un Saludo
Hola Karen, gracias por tu respuesta.
Lo he añadido pero no funciona.
Estoy trabajando con un DIVI childtheme....
gracias
Hola Perel,
Es posible que exista una regla superior que no permita apliques el cambio en tu sitio web, por ejemplo puede ver que ahora en el desplegable de tus categorías se muestra todas las fuentes e negrita, prueba si al asignar una fuente de menor peso dentro del body te toma el cambio.
Por ejemplo
body {
font-weight: 300;
}
.widget_product_categories .dropdown_product_cat .level-0 {
font-weight: 600;
}
Nos comentas como ha ido todo
Un Saludo
Hola buenos dias.
Intente poder diferenciar el texto de las categorías con una negrita para que fuese más comprensible.
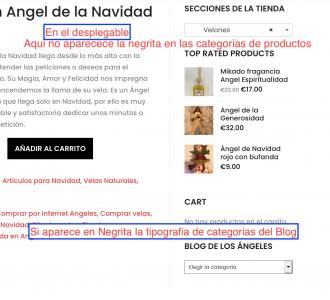
Me ha aparecido el texto en el desplegable de las categorias de las entradas, pero no me aparece en el desplegable (que es el que más me interesa) de categorias de productos.
Gracias por vuestra ayuda
Hola
Envíanos la url exacta para poder ver lo de tus imágenes ya que la url que enviaste sale que no se encuenta
Contenido solo visible a usuarios registrados
Saludos.
Buenos dias.
Disculpa cambie a la dirección definitiva
Contenido solo visible a usuarios registrados
Hola Perel, Buenos Días.
Prueba con lo siguiente:
.select2-container--default .select2-results__option--highlighted[aria-selected], .select2-container--default .select2-results__option--highlighted[data-selected] {
font-weight: 900;
}
select2-results__option {
font-weight: 900;
}
Un saludo
Hola Pepe, no lo consigo.
La finalidad de esta negrita era poder ver mas claro en el desplegable de categorias de productos, la diferencia entre categorias y subcategorias, pues se muestran todas.
Habría sino la posibilidad de mostrar en el desplegable UNICAMENTE las categorias.
Gracias
Hola Perl.
Iguan no nos estamos entendiendo, Disculpa.
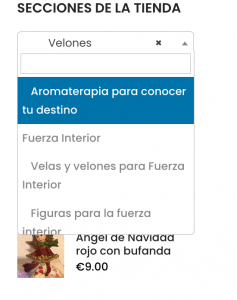
Lo que te indique es para el desplegable Secciones de la tienda.
Prueba solo con este código:
.select2-results__option {
font-weight: 900;
font-size:15px
}
Tienes que añadirlo en apariencia -> Personalizar -> CSS adicional.
Si no ves el resultado prueba a revisarlo con el navegar en incógnito:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Un saludo
Hola Pepe, muchas gracias. Funciona.
En el desplegable, se muestran categorias y subcategorias.
Con este codigo se muestran en negrita, categorías y las subcategorías que aparecen en el desplegable.
¿Habría alguna forma que unicamente se mostrase en las categorías?
Negrita en categorías - normal en subcategorías
p.e. Velas naturales
Velas naturales para el amor
Velas de soja
Gracias
Hola Perel.
Puedes hacer que solo sea en la categoría que esté seleccionada:
.select2-container--default .select2-results__option--highlighted[aria-selected], .select2-container--default .select2-results__option--highlighted[data-selected] {
font-weight: 900;
font-size:15px
}
Tienes que eliminar el código anterior y añadir el de ahora.
Un saludo
Hola Pepe, siento molestar de nuevo pero me no funciona.
Y si pasamos a plan B - ¿Seria posible que en el desplegable de secciones de la tienda mostrar únicamente las categorias?
Hola
Podrías probar con este código:
.select2-results__option{
padding:0 10px!important;
}
.select2-results__option{
font-size: 12px!important;
font-weight: normal!important;
line-height: 20px;
}
Se vería más ordenado aunque el nombre de tus categorías es muy largo y tiende a confusión.
Qué plugin usas para mostrar esto, posiblemente en la configuración tengas la opción de mostrar categorías sólo del primer nivel
Saludos.