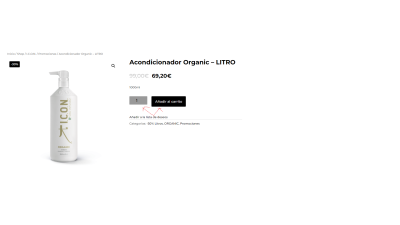
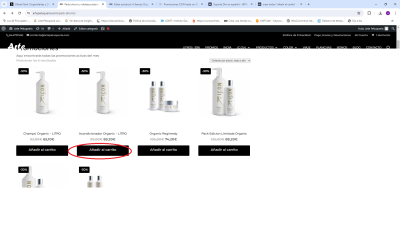
quería que me ayudarais a ajustar esos dos botones, para que estén los dos al mismo tamaño. Quizá mi idea es ajustar el botón Añadir carrito, nose si ese es el problema de que se vea grande, porque el las paginas normales creo que también esta demasiado alto el tamaño. Adjunto imagen:
Contenido solo visible a usuarios registrados
Hola Marta,
En este caso, para ajustar el tamaño de tus botones de tu página de loop de productos puedes probar utilizar el siguiente código CSS
.woocommerce ul.products li.product .button {
align-items: center !important;
}
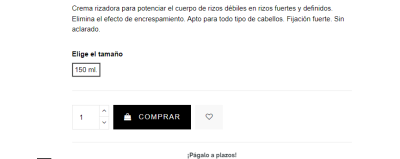
Si quieres añadir el campo de cantidad del mismo tamaño que el boto de añadir al carrito puedes probar con siguiente código CSS
.woocommerce-page .quantity input.qty {
height: 50px !important;
}
Si además de ello quieres cambiar el color y añadir un borde en lugar del anterior, utiliza el siguiente:
.woocommerce-page .quantity input.qty {
height: 50px !important;
background: #ffffff;
border: 1px solid #000000 !important;
}
Todos estos códigos debes añadirlo en el apartado de Divi → Opciones del tema → General → CSS personalizado.
Pruébalos y nos comentas como va todo
Un Saludo