Hola,
estoy haciendo una cabecera personalizada y no sé cómo conseguir exactamente lo que quiero, os cuento a ver si me podéis ayudar.
En pc sería algo así:
Pero haciendo que la barra de búsqueda fuese más ancha y el teléfono, usuario y carrito mas estrecho y junto. He probado a ponerle en el css personalizado de la fila, las siguientes propiedades;
display: grid;
grid-template-columns: 40% 50% 10%;
Pero no me lo coge, es raro porque en la última columna sí lo coge.
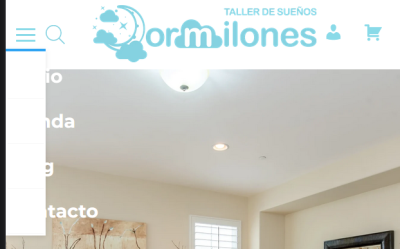
La versión móvil me gustaría dejarla tal que así:
Manteniendo el icono del teléfono al lado del usuario.
¿Hay alguna forma de hacerlo?
Gracias, un saludo.
Contenido solo visible a usuarios registrados
Hola Pepe,
por alguna extraña razón habían desaparecido sin yo hacer nada, ahora están de nuevo disponibles.
He cambiado el tamaño como dices pero invade el espacio de la otra columna y se superponen.
Hola Fran,
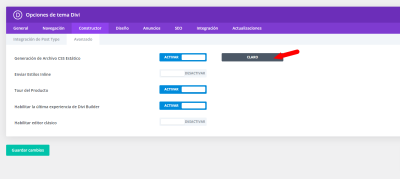
En este caso lo primero que debes hacer es asignar el ancho que deseas a cada columna para que el contenedor del formulario de buscar tenga más espacio, por ejemplo como te muestro en el siguiente video → Contenido solo visible a usuarios registrados
Luego de ello para que tu formulario de búsqueda tenga más ancho necesitas añadir el siguiente código CSS
.dgwt-wcas-search-wrapp {
max-width: 100% !important;
}
.dgwt-wcas-search-form {
width: 100% !important;
}
Verifícalo y nos comentas como va todo.
Un Saludo
Hola Fran.
Ok, es lo que buscas y podemos cerrar la consulta ?
Un Saludo
Hola Pepe,
En versión escritorio sí, pero en vista tablet y móvil aún está lejos. Quiero poner las barras de menú y la lupa a la izquierda, luego el logo en el centro y a la derecha el usuario y el carrito. La única manera que se me ocurre de hacerlo es teniendo una fila oculta con la distribución que quiero y mostrarla en tablet y móvil, no sé si esto será muy eficiente a nivel de rendimiento o si me aconsejáis otra forma de hacerlo.
Un saludo.
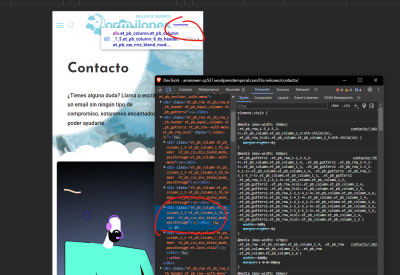
Hola Fran,
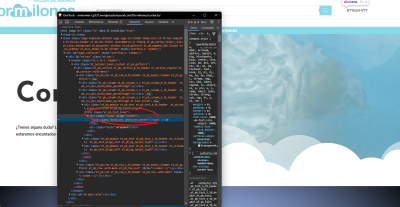
En este caso lo que veo es que en el código tienes un código añadido para estos iconos de tu cabecera que generan algún conflicto, como los estás añadiendo?, prueba eliminar este módulo y añade los iconos con el módulo de icono como tal que utiliza Divi.
Ten en cuenta que para añadir iconos de Divi en un módulo de texto necesitas utilizas su clase como
<span class='et-pb-icon' style='font-size: 33px; color: red;'></span>
Puedes verificar como funciona en su documentación oficial → Contenido solo visible a usuarios registrados
Sobre el menú, ya que es una consulta diferente, te recomiendo abras un tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo
Buenos días,
solucionado, gracias!
Hola Fran, Buenos días.
Nada, gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo