Buenas tardes,
La web está hecha en Divi y uso uso Woocommerce para la gestión de productos. El problema que tengo es que no puedo modificar en Divi las páginas que me ha creado Woocommerce y especialmente en algunos botones resulta necesario. Me refiero a las páginas de finalizar-compra y de carrito.
1. En la de finalizar-compra: querría que el botón "Ver carrito" fuera claramente visible en azul (#002069) y blanco, e inverso cuando on hover. Adjunto imagen normal y on hover.
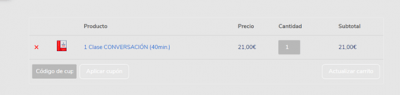
2. En la página de carrito querría:
- Dimensionar el campo de código de cupón para que se mostrara totalmente el literal.
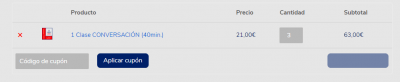
- Que los botones de "Aplicar cupón" y de "Actualizar carrito" fueran como el anterior: azul (#002069) y blanco, e inverso cuando on hover.
No sé si es posible que me podías ayudar con esto, muchas gracias
Contenido solo visible a usuarios registrados
Hola Carmen,
Con respecto a tu primera solicitud prueba agregando el siguiente código en Apariencias > Personalizar > Css Adicional:
.woocommerce-message {
background: #002069 !important;
}
.woocommerce-message a:hover {
color: #002069 !important;
}
Luego para la segunda consulta supongo que t refieres a que el texto del cupon se vea completo por lo que intenta agregando en la misma ruta anterior el siguiente código:
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 55% !important;
}
Por último con tu tercera consulta:
button.button {
background-color: #002069 !important;
border: none !important;
}
button.button:hover {
background-color: white !important;
color: #002069 !important;
border-radius: 10px;
}
Te comento que lo ideal seria hacer un tema para cada solicitud de esta forma ayudamos al resto de personas que quieran algo similar a tu caso.
Nos comentas como te va, un saludo 🖐️
@argenis Muchas gracias argenis y perdón por hacer consultas múltiples, lo tendré en cuenta para la próxima 🙂
Las 2 primeras cuestiones están resueltas pero el botón de "Actualizar carrito" no muestra el texto hasta que ponemos el ratón, además es un azul distinto, no se si podría ser el mismo que el otro botón
On hover sería así:
También, en hover, debería ser el texto de color azul #002069.
Muchas gracias
Hola
Prueba con el siguiente código CSS:
button.button:disabled:hover{
color:black!important;
}
button.button:disabled{
color:white!important;
}
cambia black o white con el código de color que quieras
Saludos
@jmarreros Buenas, el código que me envía no me vale. He probado con el que me pasó Argenis y añadiendo el color del texto ya funciona casi como quiero.
button.button {
background-color: #002069 !important;
color: white !important;
border-radius: 10px;
}
button.button:hover {
background-color: white !important;
color: #002069 !important;
border-radius: 10px;
}
Únicamente falta que el color azul del botón derecho sea el mismo que el del izquiero (#002069), sale otro color azul distinto.
Además en el móvil el texto no se muestra completo, si lo hace en el ordenador. Este es el CSS que tengo:
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 55% !important;
}
Muchas gracias
@cteixeiraantelogmail-com
Hola Carmen,
Este comportamiento tiene una razón de ser, que aparezcan un poco mas opacos indican per se que no se ejecutará ninguna acción al dar click sobre ellos pues no se han presentando las condiciones o cambios necesarios que lo permitan. Por ejemplo, el botón de actualizar carrito, aparece opaco hasta que se realizan modificaciones al pedido (es entonces cuando la intensidad del color azul es la misma)
Pero si deseas modificar estas características y que los colores sean uniformes agrega el siguiente CSS por favor:
.woocommerce button.button:disabled, .woocommerce button.button:disabled[disabled]{
opacity: 1 !important;
}
Saludos
Sí, es verdad, llevas razón. Perdón, no había caído en eso. Gracias
Hola Carmen,
Veo que ya has resuelto el tema? aunque no veo que se te compartiera un css para solventar lo del ancho del texto en versión de teléfono, verifica agregando este código:
@media screen and (max-width: 768px) {
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 100% !important;
margin-bottom: 20px;
}
}
Nos comentas como te va y si podemos cerrar el tema
Un saludo