Hola!
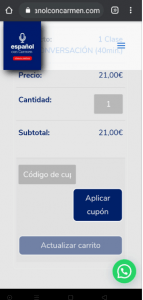
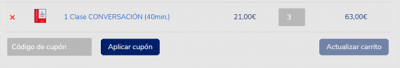
En el móvil el texto del “Código de cupón” no se muestra completo, si lo hace en el ordenador.
Adjunto imágenes del móvil con el texto cortado y del ordenador con el campo correctamente dimensionado. Este es el CSS que tengo que me facilitó @argenis:
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 55% !important;
}
Por favor, pueden ayudarme? Muchas gracias
Contenido solo visible a usuarios registrados
Hola Carmen,
Disculpa no había visto este tema nuevo y conteste a este tema en el que tenias abierto anteriormente, por si queda alguna duda te comparto por acá nuevamente el código:
@media screen and (max-width: 768px) {
.woocommerce-cart table.cart td.actions .coupon .input-text {
width: 100% !important;
margin-bottom: 20px;
}
}
Este puedes agregarlo al igual que los demás al final del todo en Apariencias > Personalizar > Css Adicional.
Un saludo 🖐️ 🖐️
@argenis Perdón, no quise complicarlo más de lo necesario, no ví tu respuesta pero al ser tan largo el chat pernsé que era mejor abrir otro específico para este asunto. Muchísimas gracias, todo resuelto
Hola Carmen,
Enhorabuena se soluciono, siempre encantados de poder ayudarte
Con esto podemos dar el tema como cerrado
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊