Hola,
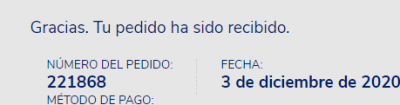
Tras formalizarse un pedido en Woocommerce, el mensaje de "Gracias. Tu pedido ha sido recibido." no guarda margen inferior alguno con los datos propios del pedido y no está correctamente alineado verticalmente. ¿Hay posibilidad de alinearlo verticalmente? me refiero a la palabra Gracias que esté en la misma línea vertical que "Número del pedido" y también separar ambas líneas?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola
Podrías enviarnos la url exacta de algún producto y un usuario registrado de prueba para el front-end de tu sitio para realizar una prueba de compra y ver el código HTML de lo que comentas.
Saludos.
Hola Carmen,
Adicional a lo que comenta Jhon como estas utilizando un woocommerce prueba con este código en apariencias > Personalizar > Css Adicional:
p.woocommerce-notice.woocommerce-notice--success.woocommerce-thankyou-order-received {
padding-bottom: 20px !important;
}
Si no se modifica continua con lo que comenta jhon.
Un saludo 🖐️
@jmarreros No tengo en principio previsto la posibilidad de registrarse en la web. La web aún no está en producción. La página equivalente a la de tienda sería la de clases-online, ahí comprarías el tipo de clase a comprar ...
Usuario: Prueba
No sé si necesitas algo más, gracias
Hola
El código que te envió anteriormente Bulmaro serviría, adicionalmente para el margen izquierdo y hacer notar un poco más el mensaje se agregaría algunos atributos adicionales, al final el código quedaría como:
p.woocommerce-notice.woocommerce-notice--success.woocommerce-thankyou-order-received {
padding-bottom: 20px;
padding-left: 16px;
font-weight: bold;
}
Para agregareste código revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola Carmen,
Adicional a lo que comenta Jhon como estas utilizando un woocommerce prueba con este código en apariencias > Personalizar > Css Adicional:
p.woocommerce-notice.woocommerce-notice--success.woocommerce-thankyou-order-received {
padding-bottom: 20px !important;
}Si no se modifica continua con lo que comenta jhon.
Un saludo 🖐️
Perdón, no había visto tu mensaje. Funciona, gracias, ya está resuelto!
Hola
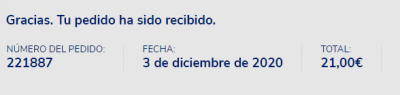
En tu imagen ya esta cambiado, ves la separación inferior, sin embargo, tal como te comenté usa mejor el código que te envié en lugar del que usaste.
Refresca tu navegador para ver los cambios.
Saludos.