Hola estoy intentando ajustar la foto por ejemplo la de la tienda , para que el ojo no se vea partido, en la pagina de inicio también me gustaría que se viera los zapatos en la versión pc ( en la versión Tablet y móvil si que se ve ). he estado investigando todas las posibilidades pero no se como tengo que hacer para que se ajusto ¿hay alguna forma que se pueda ajustar la imagen o como se el tamaño exacto para poder editar la foto antes de subirla
Gracias de antemano
Contenido solo visible a usuarios registrados
@argenis si yo lo veo asi tambien gracias a saber las medidas ya lo he podido editar con photoshop y que se ajuste como yo queria . GRACIAS!
Ahora la pregunta es ¿como puedo saber yo las medidas sin tener que molestarte? porque como te decia al principio me pasa igual en la pantalla de inicio que no se ajusta la imagen como yo quiero ya que no se ven los zapatos ¿cuales son las medidas para esa foto?
Gracias nuevamente
https://www.corteflamenco.es/ te pongo el enlace al inicio
Hola Charo,
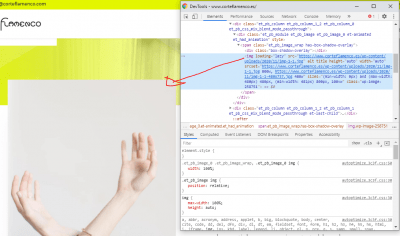
En este caso no encuentro la foto que comentas de los zapatos pero puedes hacer clic derecho en cualquier sección de imagen y luego haces clic en inspeccionar elemento:
Por ejemplo acá he dado clic derecho inspeccionar a esta foto, y me muestra la proporción en mi monitor que tiene esta foto en especifico, lo mismo aplicaría a los fondos, haces clic derecho, inspeccionas y verificas el tamaño que te muestra debe aparecer justo donde marco con la flecha roja lo que pasa es que al ser un elemento compuesto que se debe mantener el mouse sobre el elemento para que se vea no se ve en la foto.
Si no me explique bien comentas y trato de explicarlo un poco mejor
Un saludo 🖐️
@argenis Ostra pues no me he enterado de nada la verdad jjajaja, he intentado hacer lo que me dices pero no me sale, en cuanto al foto que te digo es la foto principal se ve una niña de espalda mirando por una ventana, pero los zapatos no se ven, por eso no la encuentar, luego he colocado otras fotos en esta misma pagina en la seccion de categoria y no las adapta al tamaño con lo que se ve cada una diferente , ahora soy yo la que no se si me explico, en fin si pudieras explicarmelo un poco mejor te lo agradeceria un monton.
Hola Charo,
Te sugiero revisar el siguiente artículo donde se explica el tamaño de las imágenes para Divi Theme -> how-to-choose-the-best-image-sizes-for-your-divi-website, tambien puedes usar una extensión para Google Chrome -> Page Ruler Redux
Saludos