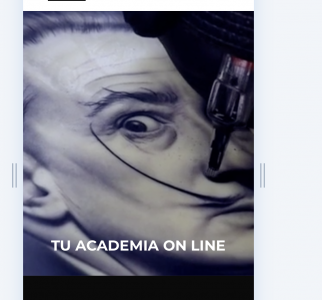
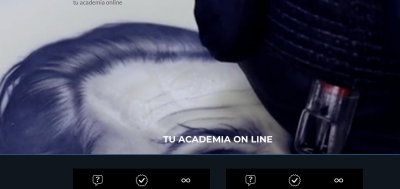
Buenas, he insertado un vídeo a pantalla completa, pero me gustaría centrarlo en la versión sobremesa para que se vea la imagen en el punto medio, en la versión móvil se ve perfecta. En el ejemplo adjunto, se trendrían que ver los ojos de Dalí, en la máquina de tatuar en la versión móvil se perfectamente, pero en versión escritorio se ve cortada
¿es posible centrar el vídeo, desplazarlo por la sección?
¿Hay alguna manera? Gracias
Contenido solo visible a usuarios registrados
Hola Gema,
Recuerda que la web debe estar visible para nosotros poder ver e indicarte que puedes hacer, esta en mantenimiento.
Nos comentas cuando este abierta.
Un saludo 🖐️
Acabo de abrirla, perdón por el despiste.
- El vídeo de ancho completo está cargado desde archivo en el servidor. No he conseguido hacerlo a través del código de inserción. Si hay alguna manera lo preferiría para aligerar, pero me daba un error en pequeño en la esquina superior izquierda que no me dejaba copiar, se subía el bloque hacia arriba. En el editor se ve el vídeo, pero luego no lo "traduce" en pantalla
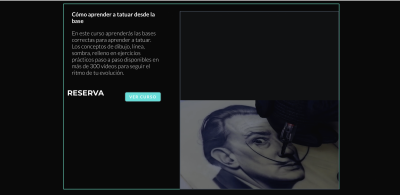
- Luego en otro apartado sí he conseguido meter el vídeo con código, y lo he puesto en bucle. La cuestión es que se ve bien, pero al guardar me cambia la posición y me la baja completamente. Veo que pone posición"absolute" según el código de Vimeo. El vídeo estaba en paralelo con la foto de la izquierda, quedaban alineados. ¿Cómo se corrige?
Gracias de nuevo
Hola Gema,
Esta página que nos compartes en imagen, cual es la url para poder inspeccionar el código.
Un saludo 🖐️
Copio:
Es el código de inserción del vídeo que está en los apartados de curso y seminarios (he probado en los dos por si acaso)
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/771788003?h=f585efde26&badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title="presentacion web.mov"></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
Y luego el vídeo de cabecera está directamente descargado de Vimeo en mp4. Adjunto la captura cuando lo intento meter el enlace desde Vimeo.
El vídeo de cabecera me gustaría pode desplazarlo dentro de la altura que le he dado a la sección para centrarlo porque se ve la parte superior del vídeo, y me interesa que se ve la posición un poco más central.
Hola Gema,
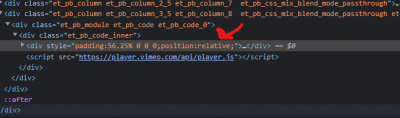
En esta sección veo que le tienes un padding agregado:
Como puedes ver se está aplicando a la sección, no al video, verifica en el recuadro donde lo estás agregando, con respecto al del panel principal del sitio verifica agregar en tu Apariencia > Personalizar > Css adicional, este código:
.et_pb_section_video_bg .mejs-video {
left: 50%;
position: absolute;
margin-top: -19% !important;
max-width: none;
}
Ten en cuenta que para mover más arriba o abajo el video tienes que cambiar el valor que indica -19% !important.
Un saludo 🖐️