Hola
Me gustaría que al clicar encima una imagen o caja, de las varias que hay en una página, se abriera otra caja con un mensaje. O, simplemente, pasando el cursor por encima una caja o imagen se visualice un mensaje. ¿Me explico?
No me refiero a que la caja esté vinculada a un link y al cliclar te lleve a otra web. No, no es eso.
¿Cómo puedo hacerlo?
Hola Rosa,
Por lo que entiendo necesitas crear un pop-up, para esto debes instalar este plugin -> https://es.wordpress.org/plugins/popup-maker/
Una vez que lo instalas debes crear el popup para ello
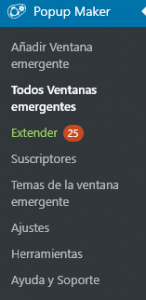
- En el panel lateral izquierdo selecciona Popupmaker
- Se abrirá directamente la página de creación de pop-ups
- Una vez estes aqui completas los datos necesarios como lo son Nombre de la ventana emergente y en el editor colocas el contenido
- Puedes si lo deseas utilizar el constructor de Divi haciendo click en el botón -> Usar constructor de divi
- Una vez completas el pop-up haces click en Publicar.
Ya con el popup creado el siguiente paso sería que al dar click a una imagen (la que desees) este pop-up se abra, para ello debes
- Abrir el panel lateral Popupmaker la opción que dice Todas las ventanas emergentes
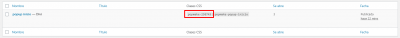
- Una vez estás dentro de este menú, y veas el popup que creaste, vas a copiar el código css que está escrito en ese mismo popup
- Con este código copiado, te diriges a la página en la que deseas colocar el link a este popup por ejemplo a una imagen que tengas en tu página principal.
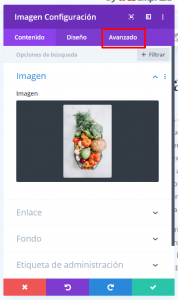
- Una vez hagas click en la imagen y se despliegue el panel con las opciones
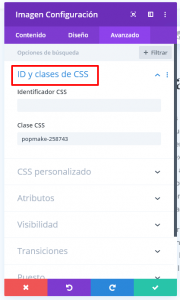
- Haces click en Avanzado y luego en Id y clases de css
- En el espacio de clase css, ingresas el codigo que copiaste previamente y listo
Ahora solo guardas los cambios y tienes el pop-up configurado y funcionando
Nota: algunas veces necesitas colocar un enlace en la imagen para que funcione para ello en el primer panel donde editas la imagen seleccionas Enlace, y alli ingresas #, con esto ya estaría.
Saludos 🖐️
Lo probaré, gracias