Buenos días:
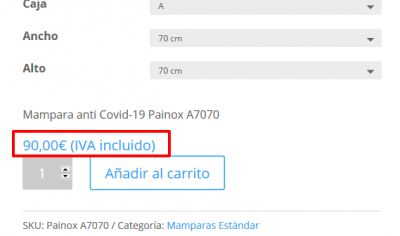
He estado buscando dónde modificar el color y el tamaño del precio del producto variable y no veo la forma de hacerlo desde la plantilla que tengo creada en el constructor de DIVI
¿Podéis ayudarme con esto?
Otra cosa que me gustaría cambiar, también en la página de producto, es el color de las estrellas de valoración, en la pestaña "Valoraciones" de la descripción larga del producto.
¡Muchas gracias! 👍
Hola Miguel.
Prueba con lo siguiente:
.woocommerce div.product span.price, .woocommerce-page div.product span.price{
font-size:20px!important;
color:#181818!important;
}
En este enlace tienes una tabla de colores:
-> https://htmlcolorcodes.com/es/
Un saludo
¡Fenomenal, Pepe! Funcionando.
Una sola cosa más ¿cómo hago para añadirle un margen o un relleno debajo, para que se me separe del botón de comprar?
¡Muchísimas gracias por tu ayuda!
Hola Miguel.
Prueba con lo siguiente:
.woocommerce-variation-price {
margin-bottom: 3em;
}
Un saludo
.woocommerce-variation-price {
margin-bottom: 3em;
}
En mi primera consulta os preguntaba también cómo cambiar en la pestaña "valoraciones" de la descripcion larga de los productos, el color de las estrellas, pero como lo puse abajo supongo que no lo habéis visto. Sorry
Otra cosa que me gustaría cambiar, también en la página de producto, es el color de las estrellas de valoración, en la pestaña "Valoraciones" de la descripción larga del producto.
Para no tener que estar molestando con este tipo de consultas CSS ¿tenéis algún vídeo o artículo sobre cómo utilizar el inspector del navegador para identificar las clases CSS? 😉 👍 Yo me defiendo más o menos, pero me cuesta indentificar las clases concretas donde insertar las modificaciones.
¡Gracias!
Hola Miguel.
cómo cambiar en la pestaña "valoraciones" de la descripcion larga de los productos, el color de las estrellas
.woocommerce .star-rating span:before, .woocommerce-page .star-rating span:before {
color:#edc100!important;
}
¿tenéis algún vídeo o artículo sobre cómo utilizar el inspector del navegador para identificar las clases CSS?
Una vez abierto puedes seleccionar el elemento que quieres modificar pulsando en el icono superior de seleccionar elemento:
Con el selector de elementos activo selecciona el elemento que quieres modificar y en la parte del styles mostrara el codigo de ese elemento:
Este enlace tienes documentación de Mozilla:
https://developer.mozilla.org/es/docs/Tools/Page_Inspector
Un saludo
Hola, Pepe.
Probé tu código y me funcionó perfectamente. Depués me di cuenta de que las estrellas para añadir una valoración seguían en azul, pero en lugar de volveros a dar la lata, le eché un vistazo a tus capturas y me puse a investigar un ratillo. Finalmente probé con el siguiente código y conseguí lo que quería.
/* Cambio color estrellas en dejar valoracion en pestaña valoraciones desc. larga producto */
.woocommerce p.stars a {
color:#edc100!important;
}
Espero no haberme cargado nada.... 🤓
Cuando tenga algo de tiempo me miraré tranquilamente el enlace de Mozilla que me has indicado.
¡Muchas gracias por tu ayuda! 😉
Hola Miguel
Que bien que pudiste solucionarlo, dejo este hilo en espera por si tienes dudas adicionales relacionadas a este tema.
Saludos.