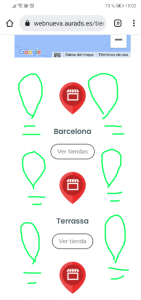
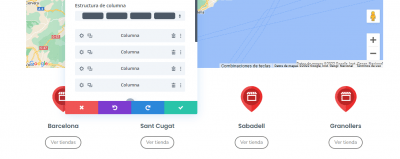
Hola, como puedo hacer para que cuatro columnas con dos filas me aparezca en el movil en doble columna todo, es decir, cada icono por parejas. Adjunto capturas de pantalla. (He marcado en verde como me gustaría que apareciese. Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Alexandra.
Prueba con esto:
@media only screen and (max-width: 600px) {
.et_pb_row_4col>.et_pb_column.et_pb_column_1_4 {
width: 47.25%!important;
}
}
Puedes añadirlo en apariencia -> personalizar -> CSS adicional.
Un saludo
@pepesoler Donde puedo aprender a escribir código? Algo básico? Muchas gracias de nuevo.
Hola Alexandra.
Tienes un curso de CSS en este enlace:
-> https://www.webempresa.com/university/curso-css-wordpress/
Te ayudara a identificar las clases y a poder trabajar con el inspector del navegador.
Un saludo
Muchas gracias Pepe, aunque ahora veo que se me han movido las columnas del footer con este código y se me montan una encima de la otra. Hya algo para que el código solo funcione en una página nada más? Muchas gracias de nuevo.
Hola Alexandra,
Veo que no tienes la sección agregada, puedes compartirnos el enlace donde lo tienes agregado? ingreso a la pagina de contacto pero no logro visualizar lo que nos comentas.
Un saludo 🖐️
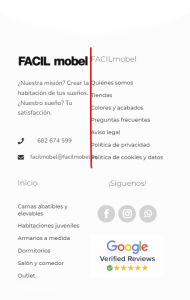
Hola, lo puedes ver en el footer de la página inicial, se montan unas columnas en otras. como puedo hacer para que aquí salga normal y en la página de tiendas se quede como está?
Hola Alexandra,
Entiendo que te refieres a esta sesión de las columnas
Si es asi en este caso revisa si con el siguiente código CSS se muestra de forma correcta
@media only screen and (max-width: 600px) {
footer.et-l.et-l--footer .et_pb_module.et_pb_text.et_pb_text_1_tb_footer.et_pb_text_align_center.et_pb_bg_layout_light.et_had_animation {
margin-left: 32px;
}
}
Un Saludo
@karen he puesto el código en la sección de columna y en el apartado "elemento principal", pero no me aparece el cambio. Quizás lo debo de poner en otro lugar? GRacias.
Hola Alexandra.
Elimina el código que añadiste en el modulo y añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media only screen and (max-width: 600px) {
footer.et-l.et-l--footer .et_pb_row_4col>.et_pb_column.et_pb_column_1_4 {
width: 100%!important;
}
}
Un Saludo