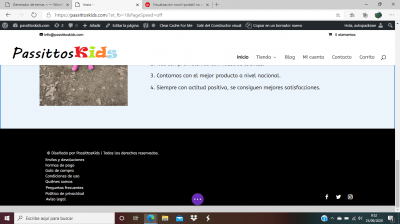
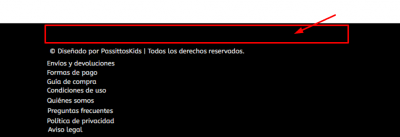
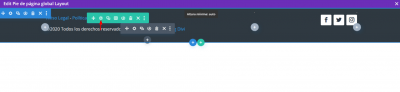
Buenos días, tengo una consulta a realizar. Me gustaría saber como puedo modificar la altura del pie de página general de mi sitio web ya que me queda muy ancho la parte superior del pie de página y me gustaría que fuera más estrecha, que no quedase tanta separación arriba. He probado con editar pie de página pero de altura no me deja. Cómo podría hacerlo para que no me quedase como adjunto en foto con tanto margen el color negro? Muchas gracias y un saludo =)
Hola Cristian.
Prueba con lo siguiente:
.et_pb_column_0_tb_footer {
padding-top:0px!important;
}
Un saludo
Buenas tardes, ése código dónde tendría que insertarlo? Muchas gracias! =)
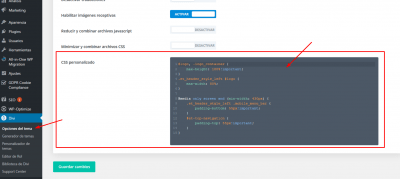
Buenas tardes, he añadido el código en apariencia-personalizar-añadir css adicional y en divi opciones del tema-general . Pero el problema es que cuando voy a editar el pie de página subo las letras para arriba en configuración-separación para que quede mas pegado arriba y no con tanto margen pero le doy a guardar y después a guardar cambios pero no se me modifican. Intento ir a inicio habilitar constructor visual y editar el pie de página desde ahí pero no me deja editar el pie de pagina desde ahi. Cómo podría entonces acortar el tamaño del margen superior del pie de página? Muchas gracias =)
Hola Cristian,
Entiendo que lo que deseas es eliminar el margen superior que se encuentran en tu pie de pagina?
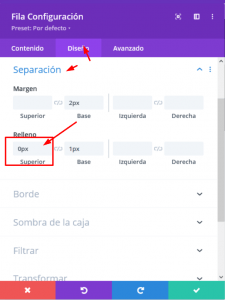
Para esto prueba lo siguiente, ingresa al apartado de Divi -> Generador de temas y editar tu footer, una vez dentro de el abre la configuración de la columna principal
Dentro de el ve al apartado Diseño -> Separación y configurar relleno en 0px
Guarda los cambios y verifica si con esto logras eliminar el margen superior que deseas
Un Saludo
Buenas tardes si ahora sí que se me ve mejor que antes sin tanto espacio superior en el escritorio pero en el movil tengo duplicado el módulo para solo verlo en telefono y tablet pero hago lo mismo pero ya me sale que el relleno es de 0 pero en el movil se me ve como antes con mucha separación. Cómo podría hacerlo? Muchísimas gracias 🙂
Hola
Prueba con el siguiente código, esto debería servirte para móviles y también tendría efecto, tal como lo tienes, en desktop
.et_pb_row_1_tb_footer .et_pb_column_1_tb_footer{
padding-top: 5px;
}
Saludos.
Vale perfecto ahora si muchisimas gracias! =)