Hola os cuento, he creado una cabecera con el maquetador de divi y me gustaría que el icono del menu hamburguesa apareciera la izquierda en dispositivos moviles, no la derecha que es como se pone por defecto. Por favor podrian ayudarme?
Contenido solo visible a usuarios registrados
Que tal César Manuel,
Puedes probar con los siguientes estilos CSS
@media(max-width:768px){
.et_pb_menu__logo-wrap{
order: 2;
width: 70% !important;
}
.et_pb_menu__wrap{
order: 1;
justify-content: flex-start;
width: 30% !important;
}
}
Donde cambiaremos de posición las columnas del menu y del logo en dispositivos despues de la resolución 768px
Estos estilos puedes agregarlos desde las opciones de Divi o desde Apariencia-> Personalizar-> CSS agregado
Saludos!
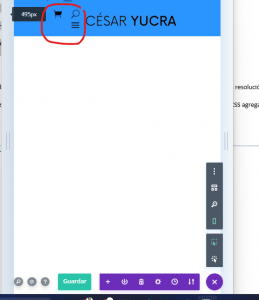
@bruno-vichetti he puesto código pero me aparecen los iconos de carrito y busqueda encima del menu. Lo que gustaría seria que quedase asi: "MENU HAMBURGUESA" + LOGO + "LUPA" + "CARRITO"
Por favor si puede indicarme como te lo agradeceria!!
Hola César Manuel,
Actualmente, no veo los iconos a los que te refieres
Debes considerar que si deseas un orden concreto de los elementos posiblemente sea requerido de que hagas la estructura de tu cabecera por medio del constructor de temas que viene integrado con Divi
Aca te dejo un ejemplo de como puede construirse una cabecera personalizada con Divi
https://diviengine.com/how-to-build-a-custom-global-header-in-divi-using-the-theme-builder/
Saludos!