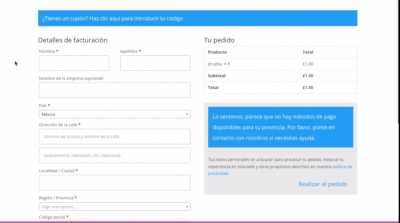
Hola asi es como se ve mi checkout
y quisiera que sea vea de esta forma que aparesca al costado los detalles del pedido y lo que esta en color rosa ponerlo en color negro me podrian enviar los css para personalizarlo de esa forma, se los agradezco.
Contenido solo visible a usuarios registrados
Hola Yesenia,
Los siguientes estilos CSS podran dar un aspecto similar al de la captura de referencia, he ocultado algunos elementos y movido otros de lugar
#wcpay-payment-request-wrapper, #wcpay-payment-request-button-separator{
display: none;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1 {
float: left;
width: 100%;
}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
display: none;
}
#order_review {
width: 50%;
float: right;
padding: 15px;
}
@media(max-width:768px){
#order_review {
width: 100%;
}
}
Saludos
@bruno-vichetti gracias Bruno eres un capo, me podrias decir que css utilizo para cambiar el color de rosa a negro del cuadro rosado por favor que dice have a coupon
Que tal Yesenia,
Si claro prueba con el siguiente
.et_color_scheme_red .woocommerce-info{
background: #000000!important;
}
Saludos!
@bruno-vichetti me podrias decir que css utilizo para cambiar el place orden sorry se me paso indicartelo al principio mil disculpas
Hola Yesenia,
Sin problema agrega lo siguiente
.woocommerce #payment #place_order, .woocommerce-page #payment #place_order {
background-color: #000 !important;
}
Saludos!