Muy buenos días.
Regreso con una duda de responsive.
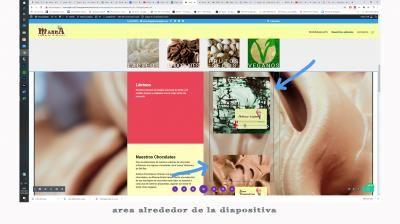
Estoy haciendo mi página, que se ve bien en la pantalla del ordenador, pero al simular tablets y movil, deja excesivos espacios entre los módulos y entre los elementos dentro de ellos. Me di cuenta que el área que identifica alrededor de los elementos los sobrepasaba como se ve en la imagen a continuación.
Así que en el visulizador de teléfono fui ajustando Separación, y logré un resultado aceptable de momento.
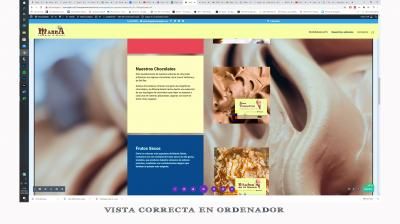
Muestro las imágenes de ordenador antes de los ajustes en modo móvil:
y el pantallazo del modo móvil con mis ajustes (de los que me sentía muy orgulloso):
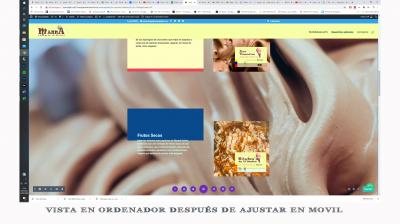
Pero cuando vuelvo a la versión ordenador, todo mi orden previo quedó destruido:
Dónde reside el misterio? Hay algún tutorial que explique como hacer que realmente sea responsive una página? Alguno tendrá la paciencia de explicármelo?
Gracias de antemano.
El URL es http://mannagel-cp47.wordpresstemporal.com/mannagelats/los-mejores-helados/
Hola Carlos,
Comprendo, para adaptar tu sitio según los espacios que deseas debes verificar los espacios que estas añadiendo a tu columna de acuerdo a cada dispositivo móvil
Tienes que ir verificando y jugando con ello hasta tener el resultado que deseas.
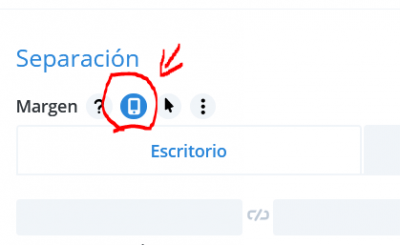
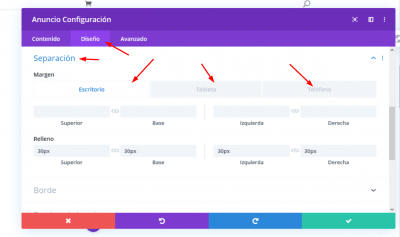
Puedes verificar esto editando la columna que necesitas, en este caso donde se ven las imágenes y luego ir al apartado Diseño -> Separación
Activa la opción para visualizar las configuraciones de las diferentes resoluciones
Luego de ello ve verificando los espacios según corresponda cada uno
Comprueba si con estas opciones logras asignar los espacios que necesitas.
Un Saludo
Hola Karen. Gracias.
Es lo que he estado haciendo, pero el resultado es que cuando estoy satisfecho con la vista en algún dispositivo, se desbarata lo que había logrado en los otros.
¿Hay algún tutorial que explique con detalle el uso de la separación? He visto que unos dicen que hay que trabajar en pixels y otros se baten por trabajar en porcentaje. ¿Cómo afecta cada método?
Gracias
Hola Carlos,
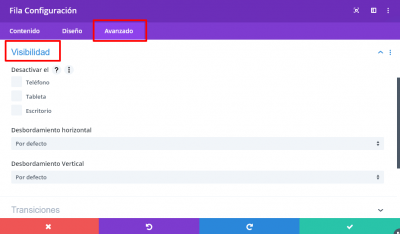
Divi no permite variaciones con respecto a versiones móviles, lo mejor seria encontrar un punto medio donde se vea bien tu diseño tanto en dispositivos móviles como en una computadora de mesa o laptop, puedes intentar duplicando secciones de esta forma tienes dos secciones con el mismo contenido pero utilizas la herramienta de visibilidad:
Con ella puedes decidir que elementos se ven en que dispositivo, de esta forma puedes utilizar un diseño para escritorio y otro para móviles.
Saludos 🖐️
Hola Carlos,
Estupendo, nos comentas como te va con esta alternativa una vez hagas el ajuste,
Saludos 🖐️