Buenas tardes:
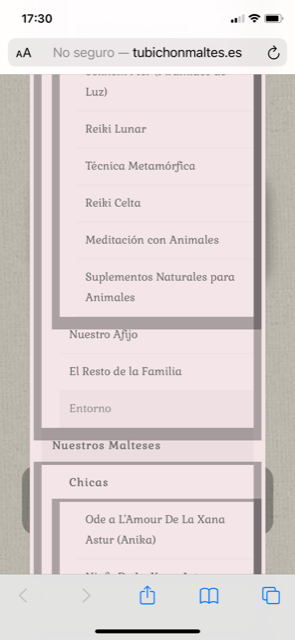
Me estoy encontrando con un problema que me está afectando bastante en el apartado de Contacto. Desde la vista del móvil, algunos usuarios, entre los que me incluyo, no podemos visualizar todo el menú de la página. Creo que puede ser un problema desde Iphone.
Me podéis ayudar, por favor? No se ven la mitad de los apartados y en ellos se incluye el de contacto.
Adjunto imagen. Gracias!!
Contenido solo visible a usuarios registrados
Hola Silvia,
En este caso veo que es un problema que usualmente se presenta con Divi, basicamente es que tus menús estan abiertos y no alcanza el espacio para todo en la pantalla.
Sin embargo esto es un problema que los mismos desarrolladores de Divi han elaborado videos y guías de como solventarlo > Contenido solo visible a usuarios registrados, verifica esta guia y comprueba lo que comentan en ella si tienes alguna duda nos comentas para poderte ayudar.
Un saludo 🖐️
Gracias por tus grandes aportaciones @argenis!!
He configurado todo el primer menudo y segundo menú. Pero tengo un tercer menú y no comenta nada sobre ello, o al menos, desde mi inglés, no lo he detectado en el manual. Se supone que lo dejo en blanco? O debo insertar en el cajetín "third-level"?
He realizado los pasos, excepto crear la cabecera, que ya estaba creada. He colocado el código, y ahora ha disminuido, pero se ha ensanchado y no se lee nada 😥 Tengo miedo a tocar los anchos y que me descuadre toda la página...
Hola silvia,
Verifica agregando el siguiente código en Apariencias > Personalizar > Css adicional:
ul#mobile_menu1 {
width: 100% !important;
left: 60% !important;
}
nos comentas como va con esto.
Un saludo 🖐️
Ahora se ve perfecto!! Pero se añade un nuevo inconveniente... Al clickar en cualquiera de los apartados del menú, no hace nada y no lleva a ellos...
Edito: Sólo falla en los del primer nivel.
Hola Silvia,
El inconveniente esta en que este menú no esta hecho para que el primer elemento sea clickeable adicional veo que agregaste en el botón inicio el first-level, esta nomenclatura únicamente debes ingresarla donde tengas secciones con desplegables por que de lo contrario elimina el link en la versión móvil.
Por darte otro ejemplo en quienes somos tienes en escritorio una página predeterminada que se instala con el divi, pero la información real esta en acerca de nosotros, es por esto que el desplegable funciona para que las personas hagan clic en el y puedan ver las opciones referente a esa categoría.
Un saludo 🖐️
Hola de nuevo @argenis!!
Sí!! Según te respondí, me dí cuenta de ello probando a quitar eso de los apartados que no tienen submenús y funciona a la perfección.
Infinitas gracias por tu GRAN AYUDA!!
Buena tarde 🙂
Hola Silvia,
Encantados siempre de poder ayudar 😀 😊, si tienes alguna otra consulta recuerda que puedes crear un nuevo tema y con todo el gusto lo veremos y atenderemos.
Saludos 🖐️ 🖐️