Hola, en toda la web tenemos un flash del logo, u otros elementos justo al principio de la carga de la página web.
Podeis verlo en la web https://chao.sismart.es/
¿A qué se debe? Cómo puedo solucionarlo?
Contenido solo visible a usuarios registrados
Hola,
Estos saltos suelen mostrarse cuando se generan porque se genera un conflicto entre el CSS y Javascript, esto sucede cuando aplicamos un cambio en el sitio web utilizando el generador de temas de Divi, esto es porque Divi usa JavaScript y agrega esos cambios a través de atributos de estilo usando CSS, el problema es que el navegador muestra CSS antes que JavaScript y este retraso en el tiempo de carga crea la ilusión de salto de encabezado.
Puedes verificar como solucionar este pequeño salto en el siguiente enlace donde se menciona como puedes comprobarlo -> Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola.
Prueba a cargar otra imagen del logo con un tamaño de 64px y lo sustituyes por él logo que tienes hora en la cabecera.
Revisa si con eso se soluciona.
Un saludo
Que tal, ahora el logo no flashea, pero el header en general está mucho más ancho y flashea, y luego vuelve a su posición normal.
https://chao.sismart.es/store/
hemos añadido también el siguiente css, pero no hace nada.
#page-container {
padding-top: 0px;
}#main-header {
top: 0px;
}
Hola,
Este efecto "flasheo" no lo logro visualizar, lo que si veo es que el menu se adapta en su ancho como si fuese una transición de entrada o un CSS se este aplicando sobre otro
Es dificil determinar que sucede pero puedes probar el funcionamiento creando otro menu que este limpio de estilos y codigos JS que has implementado para personalizar los desplegables en dichos menus
Otra solucion si quieres evitar que los usuarios al ingresar el sitio vean ese "salto" que es de un par de segundos puedes implementar un preloader a tu web https://es.wordpress.org/plugins/the-preloader/
Saludos!
Nada, cualquier header que usemos con divi builder tiene un salto flasheo inicial para ajustar. Y no hay forma de quitarlo.
Puedes decirme cual es
#page-container {
padding-top: 0px;
}
#main-header {
top: 0px;
}
de la pagina chao.sismart.es
no sé donde mirarlo.
Gracias.
Hola,
Nada, cualquier header que usemos con divi builder tiene un salto flasheo inicial para ajustar. Y no hay forma de quitarlo.
No hemos podido ver ni nos has remitido un enlace para validar este nuevo menu que has creado sin embargo si lo has hecho y el problema persiste intuyo que puede deberse a los códigos que has implementado antes como ya te he comentado.
Has probado desactivarlos o en su defecto colocarlos como comentarios?
Por otra parte no se si consideraste lo del preloader, es una solucion
Por ultimo no comprendo del todo el CSS que compartes pero si hemos podido notar que cada vez que carga la web se le agrega el siguiente estilo al page-container
Puedes probar con el siguiente CSS
#page-container {
padding-top: 0px !important;
overflow-y: inherit !important;
}
Saludos!
Hola,
Es un poco difícil determinar lo que está generando el error, como te comento esto suele generarse por un bug de Divi en cuanto como se cargan los estilos y JavaScript una vez realizamos modificaciones con el generador de temas.
Una alternativa que puedes probar es usar el siguiente código en el function.php de tu tema o un plugin como code snippets
add_action( 'wp_head', function () { ?>
<style>
#page-container { padding-top: 0px; } #main-header { top: 0px; }
</style>
<?php } );
Ten en cuenta realizar una copia de seguridad antes de realizar cualquier cambio, de esta forma si se genera algun error puedes restaurarla
Un saludo
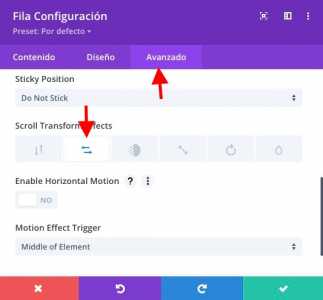
Nada imposible, y si realmente no hay forma de quitar el salto inicial, no pasa nada, podemos forzar que el salto no sea desde el centro de la pantalla hasta arriba?
Podemos hacer y formar que sea el salto desde arriba del todo hacia bajo el header?
no, tampoco.
he preguntado a elegant themes y me han dicho que:
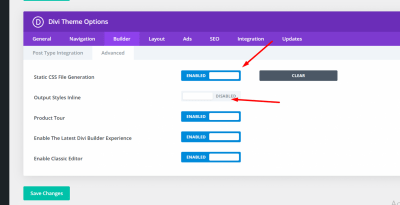
Please go to WordPress Dashboard > Divi > Theme Option > Builder > Advanced and here make sure Static CSS file generation option is enable and Output style inline option is disabled, as shown in the below screenshot:
Y FUNCIONÓ.
Hola.
Genial Me alegra que se solucionara.
Muchas gracias por informarnos y aportar la solución, seguro que les servirá a otros usuarios con el mismo problema.
Un saludo y muchas Gracias por aportar soluciones 😀