Hola,
Quisiera poner el logo y las letras del menú en color blanco en la primera página, tanto para ordenador, como para móvil.
¿Cómo podría hacerlo?
Muchas gracias.
Dominio:
Pude lograr lo de las letras con este código:
/*color blanco de las letras del menú en la primera pagina*/
.page-id-15 #top-menu-nav a, .page-id-15 .et-cart-info, .page-id-15 #et_search_icon:before, .page-id-15 .mobile_menu_bar:before {
color: #ffffff !important;
}
Se podría optimizar?
Gracias.
Hola Natalia.
El logo es una imagen, tendrías que cargar una imagen con el logo en blanco y en CSS pasarle esa URL:
.page-id-15 #logo {
background-image: url("../wp-content/uploads/logo.png");
background-repeat: no-repeat;
background-size: cover;
}
Del código tienes que modificar la URl de la imagen.
Par la versión móvil tienes que utilizar el mismo código añadiendo el @media, un ejemplo seria este:
@media only screen and (max-width: 600px) {
.page-id-15 #logo {
background-image: url("../wp-content/uploads/logo.png");
background-repeat: no-repeat;
background-size: cover;
}
}
Con " max-width: 600px " le indicamos la resolución que tiene que tener el dispositivo para mostrar ese código.
Un saludo
Hola Pepe, buenos días, muchas gracias por tu ayuda.
Al cargar el logo en la primera página, se solapa con el otro. Trato de quitar el logo negro con el siguiente código pero desaparecen los dos:
.page-id-15 #logo {
display: none;
}
¿Cómo puedo hacer?
Adicionalmente el logo blanco no se ajusta al tamaño que tiene.
¿Qué puede estar pasando? Gracias!
Hola Natalia.
Si, solo era un ejemplo para que vieras como esta construido
Prueba lo siguiente
.page-id-15 .et_header_style_left .logo_container
background-image: url( http://buscatunorte-cp5012.wordpresstemporal.com/berilotemp/wp-content/uploads/2020/10/logo-blanco-transpa3.png )!important;
background-repeat: no-repeat;
}
.page-id-15 #logo {
display:none;
}
Un saludo
Hola Pepe,
Coloqué el código completo que me dijiste pero se desaparecen ambos logos.
Si coloco solo este código, solo aparece el logo negro :
.page-id-15 .et_header_style_left .logo_container
background-image: url( http://buscatunorte-cp5012.wordpresstemporal.com/berilotemp/wp-content/uploads/2020/10/logo-blanco-transpa3.png )!important;
background-repeat: no-repeat;
}
Muchas gracias!
Hola Natalia,
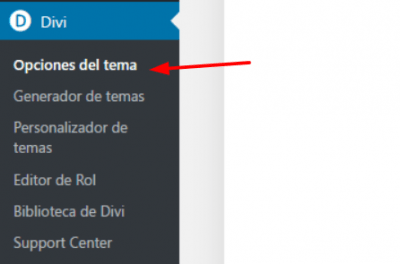
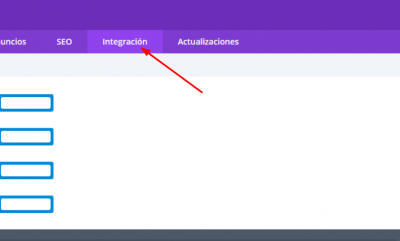
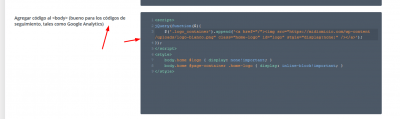
Prueba añadir el siguiente código en el apartado Divi -> Opciones del tema -> Integración - Body, debes colocar la url de tu logo en la sección que te lo indica el código
<script>
jQuery(function($){
$('.logo_container').append('<a href="/"><img src="COLOCA LA URL DE TU LOGO BLANCO AQUÍ" class="home-logo" id="logo" style="display:none;" /></a>');
});
</script>
<style>
body.home #logo { display: none!important; }
body.home #page-container .home-logo { display: inline-block!important; }
</style>
Nos comentas como ha ido todo
Un Saludo
Hola Karen, muchísimas gracias! Sí funcionó.
Otra cosa que quisiera hacer con el logo: ese logo es muy grande para la versión móvil, por lo cual, quisiera poner un logo más pequeño para la versión móvil, que fuera blanco en la primera página y negro en las demás, tal como en la versión para ordenador.
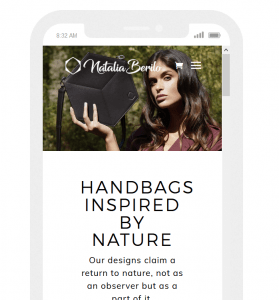
Actualmente tengo cargado un logo blanco más pequeño para la versión móvil, que se ve bien en la primera página, pero en las otras no se ve porque el fondo del menú es blanco, igual que el logo.
Entonces, cómo podría hacer lo que quiero? Es decir, ¿poner un logo más pequeño para la versión móvil, blanco en la primera página y negro en las demás?.
Muchas gracias de antemano por tu ayuda.
Este es el código que estoy usando para cargar el logo en la versión móvil:
/* Cambiar logo para version movil */
@media only screen and (max-width: 981px) {
#logo {
content: url("http://buscatunorte-cp5012.wordpresstemporal.com/berilotemp/wp-content/uploads/2020/10/logo-berilo-blanco-transp4.png");
}
}
Hola Natalia,
Navegando en tu sitio web veo que el logo blanco solo se aplica a tu pagina de Inicio y en las internas carga el logo negro.
Para colocar un poco mas pequeño el botón en el inicio puedes probar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS adicional
@media only screen and (max-width: 467px) {
.et_header_style_left #logo {
max-width: 70%;
}
}
Guardar los cambios y compruebas si con ello logra colocar el logo del tamaño que deseas
Un Saludo
Hola Karen,
Tenía cargado el logo blanco para la versión móvil, pero no sé por qué no lo podía ver.
Sin embargo, quité ese logo blanco versión móvil y puse el código que me dijiste para ajustar el tamaño del logo (el blanco y el negro) en la versión móvil y funcionó.
Muchas gracias!
Sin embargo, por favor, no cierres el tema que aún no aparece del todo bien. GRacias!
Hola Natalia.
Ok dejo el hilo abierto.
Un saludo
Hola Pepe,
El ícono del carrito aparece alineado junto a la hamburguesa del menú en la página Home, pero en otras páginas aparece arriba. ¿Cómo podría alinearlo para que se vea en todas las páginas como en la página de inicio?
Muchas gracias.
Hola Natalai,
En este caso prueba el siguiente código CSS
/* cambios menu movil*/
@media only screen and (max-width: 467px) {
#et-top-navigation {
padding-left: 190px !important;
}
}
Verifica si con el tu menú queda alineado en todas las paginas
Un Saludo