Buenos días,
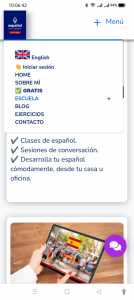
Para hacer en móvil colapsable las opciones de los submenús en Divi he seguido los pasos del artículo: https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/ en lo referente a cabecera personalizada con Generador de Temas. Funciona perfectamente pero cuando se hace scroll con el menú abierto se contrae y se dificulta mucho la posibilidad de elegir una u otra opción del menú (esto no es debido a los cambios que acabo de hacer, antes ya pasaba igual). Adjunto imágenes del menú abierto inicialmente y el resultado tras hacer scroll.
¿Sería posible hacer que se mantuviera la altura de las líneas de las opciones del menú al hacer scroll?
Muchas gracias,
Contenido solo visible a usuarios registrados
Hola Gabriel.
Prueba añadir lo siguiente en apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 780px) {
.et_pb_menu .et_mobile_menu, .et_pb_menu .et_mobile_menu ul {
list-style: initial!important;
}
.et-l--header ul {
line-height: 5em;
}
}
Un saludo
@pepesoler Muchas gracias, sí, esa es la idea pero hay algún detalle que debo corregír aún.
Al abrirlo sin scroll me muestra las opciones centradas pero con un punto a la izquierda y al abrirlo con scroll ya se elimina el punto pero el texto no está centrado verticalmente en la fila (aparece justificado abajo). Además se muestran unas sombras sobre las opciones del submenú que quería eliminar. No sé si me podríais ayudar con esto. Adjunto 2 imágenes de lo comentado.
Muchas gracias
Hola Gabriel,
Primero probemos solucionar el error de visualización en el scroll, para ello revisa desactivar de forma temporal el anterior que añadiste para el alto del menú y prueba el siguiente
@media (max-width: 780px) {
.et_pb_sticky.et_pb_menu_2_tb_header.et_pb_menu ul li a, .et_pb_sticky.et_pb_menu_3_tb_header.et_pb_menu ul li a, .et_pb_sticky.et_pb_menu_1_tb_header.et_pb_menu ul li a {
line-height: 2em !important;
}
}
Guarda los cambios y revisa si al hacerlo el menú funciona de forma correcta
Un Saludo
@karen Genial! Sí, funciona correctamente, ya no se contrae el menú al hacer scroll, todas las filas permanecen con la misma altura. Solo me falta eliminar la sombra que aparece en el submenú al hacer scroll. ¿Podrían ayudarme?
Muchas gracias
Que tal Gabriel,
Puedes probar con los siguientes estilos CSS
.sub-menu {
box-shadow: none !important;
}
Prueba y nos comentas, Saludos!
Perfecto Bruno. Muchas gracias!!
Hola Gabriel,
Comprendo que podemos dar como cerrado el tema? Confirmanos para poder hacerlo.
Un saludo 🖐️