Hola amigos,
Después de hacer una límpieza de fotos y optimización, y cambiar de ordenador (no sé si será por eso), me cambia la aparienciza de la web. Me explico, yo dejo una página perfectamente configurada, con un 1,7 de espaciado entre líneas.
Después de pasar optimizador, media cleaner, borrar fotos etc... y cambiar de ordenador también, ese 1,7 de espaciado entre líneas da un efecto de separación mucho mayor.
Entonces por ejemplo esto ya no me cuadra con el tamaño del gráfico:
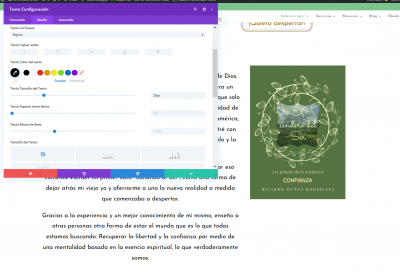
Y para conseguir eso tengo que bajar a 1 la separación entre líneas
¿Hay algo que ocurra que deba saber con las plantillas divi?
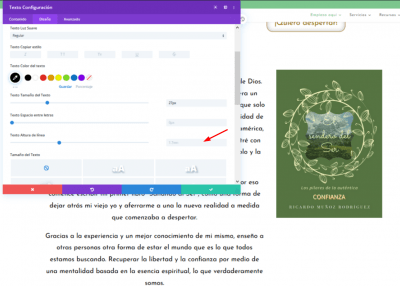
"texto altura de línea"
Muchas gracias
Añado que al visualizar en el correo los mismos tamaños configurados se ven a tamaño distinto en el móvil. ¿Esto es normal?
Hola Ricardo,
Intenta modificando de 1.7 em a 27 px para que el espaciado sea el mismo que el espacio del texto, esto se debe a que está calculando un valor que es parecido al porcentual, entonces no es lo mismo aplicar un 1.7 en ciertas resoluciones que 1.7 en otras.
Con respecto a que es otro ordenador, también influye puesto que si la resolución que tenias antes era un poco mas pequeña varia ahora que estes en otra mas grande o al contrario si estabas en una más grande aplica a esta nueva más pequeña, por esto se trata de estandarizar un poco los tamaños para que se vea similar en todas las resoluciones, junto con la configuración de las versiones responsive.
Nos comentas como te fue con el ajuste, Saludos 🖐️
Hola Argenis,
Me temo que no te entendí bien
"Intenta modificando de 1.7 em a 27 px para que el espaciado sea el mismo que el espacio del texto, esto se debe a que está calculando un valor que es parecido al porcentual, entonces no es lo mismo aplicar un 1.7 en ciertas resoluciones que 1.7 en otras."
Te refieres a un tema de orden?
El problema es que la misma configuración de altura y tamaño tiene un efecto visual diferente, es decir, hay un cambio de proporción relativa.
La pantalla puede dar un cambio de proporción pero de forma absoluta.
Se que a veces el inline editor no tiene efectos sobre el texto si ha habido edicion con el constructor visual.
Me da la sensación que Divo esta lleno de trucos. Por ejemplo, al variar la altura del texto, empieza aa reducir distancia entre líneas pero luego vuelve a ampliar otra vez al llegar al mínimo.
En fin, por favor si me das la clave para esto os lo agradecería mucho.
Gracias
Hola Ricardo,
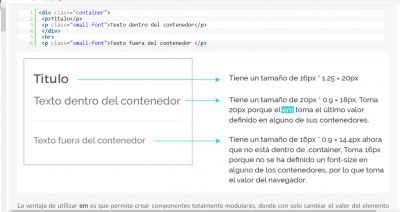
Lo que sucede es que estas asignado a tus espacios entre lineas de párrafos unidades em esto significa que el tamaño para el espacio se toma de acuerdo al ultimo font-size definido en el árbol de tus elementos.
La unidad em toma como referencia de medida el font-size del elemento actual.
Generalmente eso implica que tengamos que verificar el espacio que se esta asignado ya que puede verse de una forma u otra. Si lo que deseas es que se visualice con un interlineado acorde a tu fuente prueba asignando a esta 1em o 27px que es la medida actual que le estas asignado a tu titulo.
Es muy importante cuando realices estos cambios verifiques como se adapta a otras pantallas ya que las unidades de pixeles varían.
En el tema del diseño web siempre tenemos que estar probando esto ya que necesitamos nuestro sitio siempre se adapte de forma correcta, incluyendo las fuentes y los interlineados que le asignamos a los párrafos.
Puedes leer este articulo sobre las unidades rem y em -> Contenido solo visible a usuarios registrados
Espero haberte ayudado con tu consulta
Un Saludo
Hola Karen!, Muchísimas gracias por tu respuesta.
A decir verdad, hice un curso de divi en el 2018 y me cuesta avanzar porque siempre hay este tipo de detalles que van surgiendo.
Para ser prácticos, ¿ a qué te refieres con árbol de elementos? ¿qué es un contenedor? ¿se refiere a una sección? Como contenedor no es un lenguaje de divi, pues no sé a qué se refiere.
Debido a estas definiciones:
1) Las unidades rem dependen directamente del elemento raíz de la página, o sea del tamaño de fuente del elemento <html>. Rem es solo relativo al tamaño de fuente raíz del html.
2) El em depende del último font-size definido dentro del árbol de elementos en el que se encuentra
No sé si rem tiene sentido con divi pero lo que veo es que con rem puedes cambiar el tamaño de toda la página porque apunta al tamaño de fuente del elemento raiz mientras que em es más modular porque depende del tamaño del principal en el árbol de elementos. ¿Es así más o menos?
Muchas gracias,
Hola Ricardo,
Para ser prácticos, ¿ a qué te refieres con árbol de elementos? ¿qué es un contenedor? ¿se refiere a una sección? Como contenedor no es un lenguaje de divi, pues no sé a qué se refiere.
Los elementos son cada uno de los items que tienes en tu diseño como títulos, párrafos y el contenedor es la sección donde ellos están ubicados, entonces si tu titulo tiene un tamaño de 27px una unidad 1em significa que es 27px.
Cuando asignas 1.7em estarías asignado un tamaño un poco grande al interlineado ya que esta medida se calcula de acuerdo a su elemento padre en esta caso el tamaño de tu titulo.
No sé si rem tiene sentido con divi pero lo que veo es que con rem puedes cambiar el tamaño de toda la página porque apunta al tamaño de fuente del elemento raiz mientras que em es más modular porque depende del tamaño del principal en el árbol de elementos. ¿Es así más o menos?
Es correcto, el rem toma de base la fuente asignada a tu body de toda la pagina, entonces las unidades se calcula en base a este, mientras que em se calcula en base a su elemento principal donde se encuentre en la sección o contenedor.
Un Saludo