Hola perdona por reabrir el caso.
En relación con menu-desplegable-doble-columna-estilo-divi#post-422087 en el url:
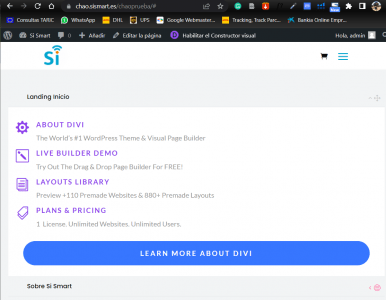
Ahora perfectamente funciona en PC,
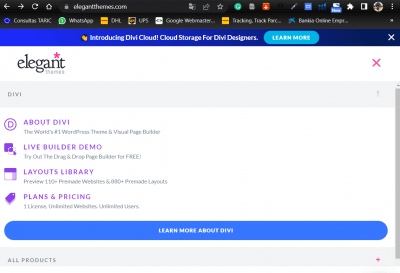
Pero tenemos un error, igual que ocurre en la web de divi oficial https://www.elegantthemes.com/
En el menú desplegable en movil o tablet, sólo se muestra los primeros elementos de la columna, los elementos de la segunda columna ya no se muestra.
¿Cómo podemos solventar ese problema? ¿cómo podemos colocar el resto de elementos por debajo el los elementos que sí se muestran?
Contenido solo visible a usuarios registrados
Hola,
Esto no es un error, es como funciona Divi, para solventarlo debes implementar una serie de códigos para que funcione de forma correcta:
https://soporteforo.webempresa.eu/guia/crear-un-menu-movil-colapsable-con-divi/
Si al final tienes muchos elementos que no se muestran en tu teléfono puedes aplicar esto:
Para que puedas hacer scroll en teléfonos y ver el menu completo.
Un saludo 🖐️
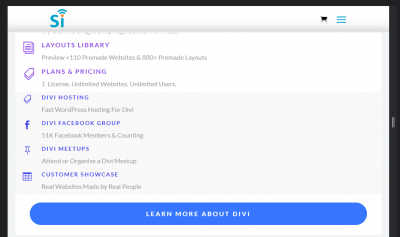
No creo que sea ese el problema, este sería la vista en el pc.
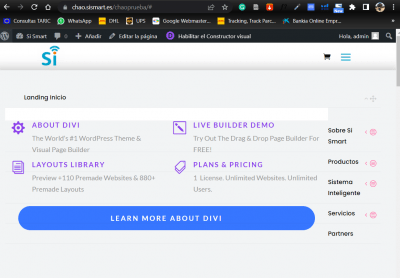
Y he probado activar el scroll, pero el resto de elementos parece que han desaparecido en la vista menu movil.
https://chao.sismart.es/chaoprueba/
@media(min-width:980px){
.dropdown-menu-container-1{
width: 750px !important;
}
.dropdown-menu-container-1 .et_pb_blurb {
width: 50%;
float: left
}
.dropdown-menu-container-1 .et_pb_text {
width: -webkit-fill-available;
float: left;
}}.et_mobile_menu {
overflow: scroll !important;
max-height: 84vh;
box-shadow: 0px 0px 30px rgba(0,0,0,0.3)
}
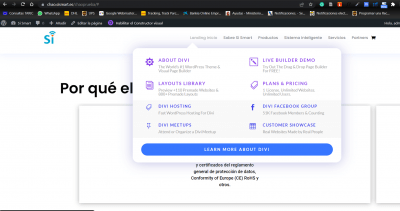
Este es el código que tengo, si quito "@media(min-width:980px)", todo el menú en el movil se rompe y queda así,
Hola,
Son consultas diferentes asi que no hay problema pese a que esten relacionadas,
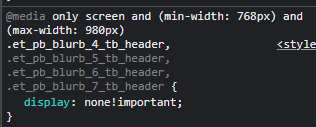
Gracias a la acotación de mi compañero y validando un poco el código desde el inspector me da la impresión de que los elementos que no se muestran es simplemente ya que asi lo has definido, aparecen como ocultos en proporción movil 980px
Si cambio el display a block tengo el siguiente resultado
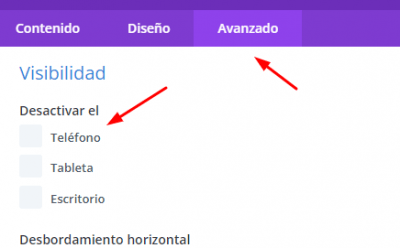
Valida la vista de estos 4 elementos si estan como ocultos en mobile, para hacerlo solo es necesario ver las opciones avanzadas del elemento
Si no te aparece nada en este apartado entonces debes revisar los estilos CSS que has implementado antes para que funcione el desplegable
Saludos!
Hola ese es el problema, pero sólo ocurre con 4 elementos, el resto no le pasa eso. Eliminamos esos elementos problemáticos y ya está.
Gracias por todo
Hola.
Nada Gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo